
こんにちは、@dearwalker_yuyaです。
Google Chromeを愛してやまない皆様!そして、ブログやサイトを自分でカスタマイズしている方に!ブラウザから閲覧するだけでHTMLタグの閉じ忘れや間違いを自動チェック出来るChrome拡張機能『HTMLエラーチェッカー』が超絶便利。
サイトの中身を触っているとついやってしまうHTMLのミスをこの拡張機能で速攻見つけちゃいましょう!
『HTMLエラーチェッカー』使い方はインストールするだけ。

使い方や設定はほとんど無く、Chromeにインストールしてチェックしたいブログやサイトのページを見るだけ。インストールはこちらからどうぞ♪
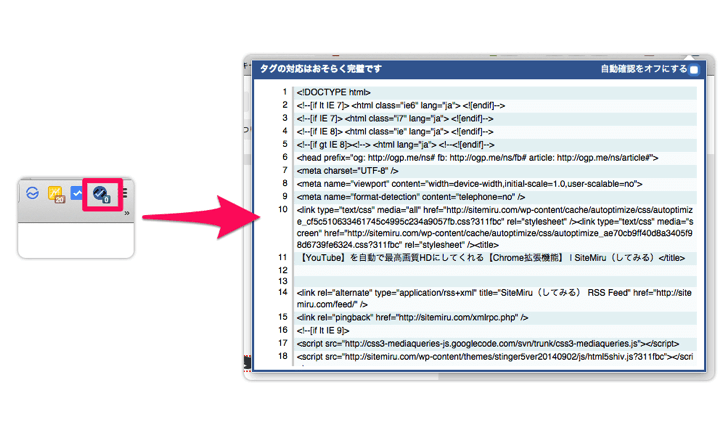
htmlにエラーがある場合はアイコンに表示

インストールされるとChromeのツールバーへアイコンが表示されます。これで見たいサイトを閲覧してみましょう。特にエラーがない場合は0の表示、クリックしても特にエラーも出ていません。
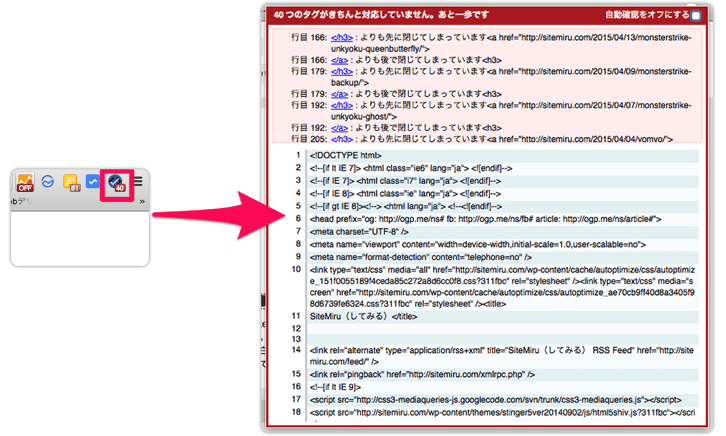
エラーのあるページではエラー数を赤く表示

エラーが有った場合はアイコンに自動で赤くエラー数を表示してくれます。クリックするとエラー箇所の詳細をチェック出来るという便利さ!もし自動確認を停止したい場合は『自動確認をオフにする』にチェックを入れればOK。
ちなみにこれはこのブログのトップページをチェックしてみたところ。うん、盛大にエラーが出てました。。しかも40箇所(汗)えっ、どこよ...。
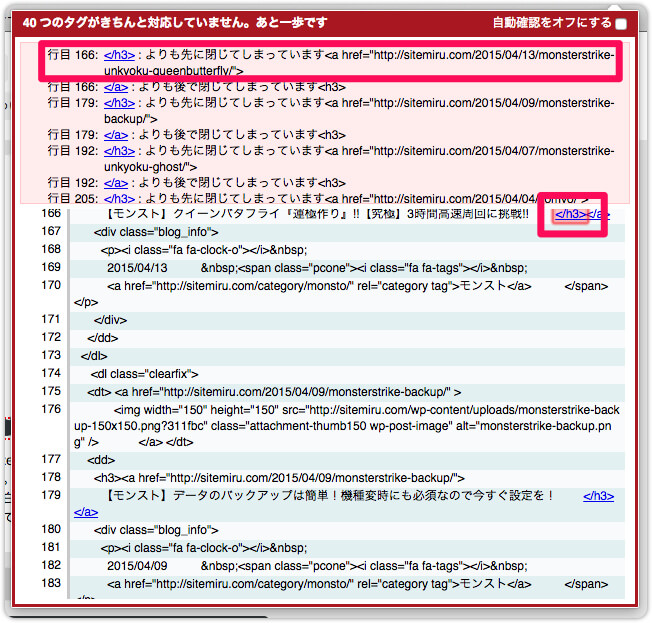
エラー箇所を詳細にチェック!

さて、修正箇所をチェック!
おかしなタグ箇所は行数で表示されます。さらにリンクをクリックすると詳細を表示。お陰でこのブログのトップページでは各記事タイトル部分のリンク閉じが間違っていることを発見し修正することができました。
前にイジった時に間違えてそのままだったんでしょうね、いや〜恐ろしい。。
まとめ

ご自身でHTMLを触る方はこの拡張機能入れといて損はないです、ていうかメッチャ楽です。
HTMLのエラーチェックするツールやサイトは他にも沢山ありますが、『ブラウジングとHTMLチェック』を同時に出来るのは快適すぎ。
結構タグのとじ忘れとか目に見えて崩れてないと気付かないんですよねー。自分のサイトは自分が1番見てたりするんでChrome使われてる方はぜひぜひ使ってみてはいかがでしょうかー☆
