
@dearwalker_yuyaです。ウェブサイトの制作やカスタマイズに「この色のカラーコードが知りたい」ということが多々あります。
そこで今回はものすごく簡単に『Webカラーを調べる方法』を御紹介!
マウスオンでカラーコードが分かるChrome拡張機能『ColorPick Eyedropper』

手軽にカラーコードを調べることが出来るChrome拡張機能です。
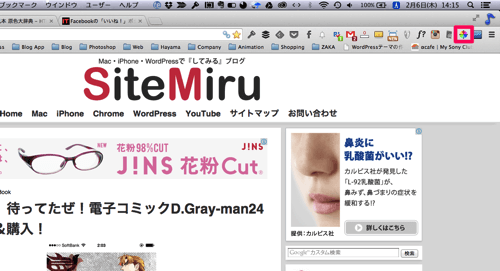
Chromeへ追加するとツールバーへアイコンが表示されます。

使い方も簡単で、アイコンをクリックすれば動作開始。
カラーを知りたいロゴなどの上へマウスオンすればカラーコードを表示してくれます。

こんな感じで例えば、SiteMiruのロゴの赤い部分のカラーには【#DC143C】というカラーコードを使っている事が分かります。
そしてカラーコードの一覧表としていつもこちらのサイトを参考させて頂いてます。
代表的なカラーコードがすぐ分かるので便利ですよ。
この拡張機能はちょっとしたリンクカラーの変更時などにも他サイトをサクッと参考に出来るので便利です。
使い方のコツとしてはドット単位で色が出てくるのでなるべく色の中心部分(濃い部分)を調べると正確さが増すと思います。
入れておけばブラウザ上で簡単に調べられるので気になる方はこちらからどうぞ!
