
今回はモバイルテーマプラグインWPtouch3.xシリーズのヘッダー右上にあるMenuに『カテゴリーを表示』する方法をご紹介します。
固定ページだけでなく、カテゴリーページも表示させたい
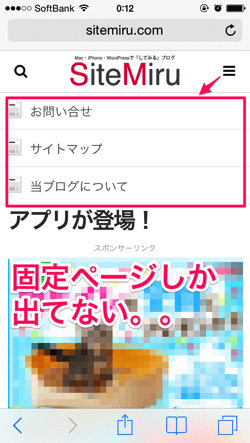
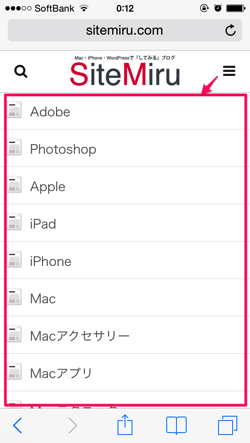
WPtouchのデフォルトでは右上の『Menu』をクリックしても『固定ページ』しか出てきません。

ここに『カテゴリー』も表示させたいと思います。
まずメニューリストを作る

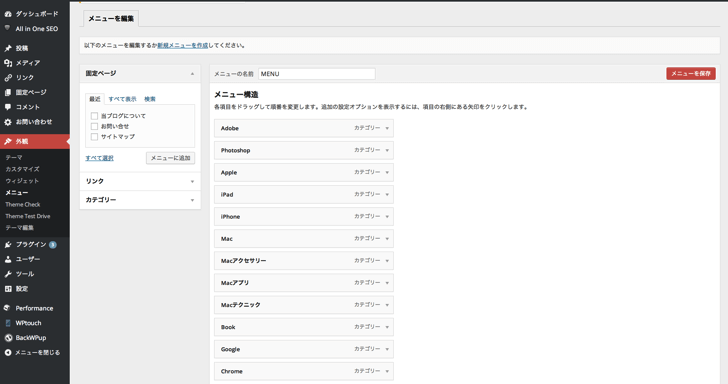
モバイルのMenuに表示させる用のメニューリストを作成します。
WordPress管理画面より『外観』→『メニュー』より『メニューリスト』を作成。
名前をつけて表示させたいメニューを作ってあげましょう!
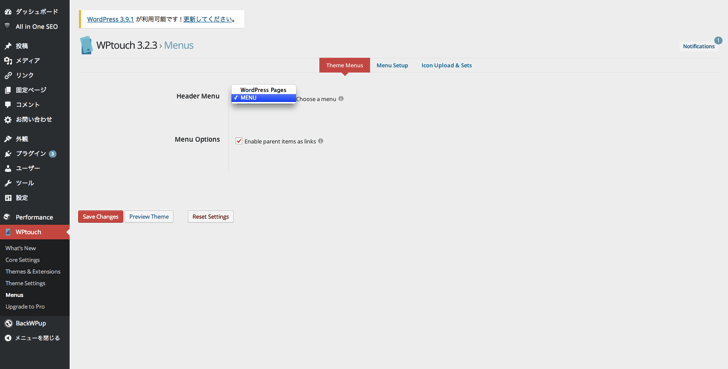
WPtouchの設定で作成した『Menu』を選択すればOK!

そして、『WPtouch』→『Menus』の『Theme Menus』にある『Header Menu』に作成したものが選択出来るようになっているのでこちらに変えて保存すればOKです!

せっかくのドロップダウンメニューなので固定ページだけでなく、カテゴリーページも選択出るようにしてあげると親切ですよね。でわ!
