Warning: A non-numeric value encountered in /home/c4588235/public_html/sitemiru.com/wp-content/plugins/shortcode-star-rating/shortcode-star-rating.php on line 169

どうもこんにちは、@dearwalker_yuyaです。
最近ですね、完全趣味のコーヒーレビューサイトなんてものを作ってみましてですね。。
貴方の好きなコーヒーがきっと見つかる『COFFEE BREAKER』- COFFEE BREAKER
まぁ、ゆるく更新していますのでお暇な方は覗いてやって下さい。
でっ!レビューサイトと言えば評価の形として星の数での評価がいいなぁと思ったのです。星3つ!ならぬ星5つ!
面倒な設定はしたくなかったのでWordPress様ならプラグインであるんじゃないかと探してみたらばやっぱりありました!
『Shortcode Star Rating』で星の数が自由自在!

WordPressプラグイン『Shortcode Star Rating』が使い方もシンプルで理想通りの星評価を付けることが出来るようなりました。
言葉ではアレなんで実際に表示例を出してみるとこんな感じ。
コーヒーレビュー
| 商品名 | 缶コーヒー |
| 価格 | 130円(税込) |
| 購入店 | セブンイレブン |
| 種類別 | コーヒー |
| 内容量 | 185g |
| カロリー | 0kcal |
| 評価 | ※個人的な感想です。 |
| コメント | 苦味とコクが最高! |
よくある評価欄に星を付けてあげることでレビュー感が出ますよね。点数にするとダイレクト過ぎるので、まさにビンゴな表現方法です。
『Shortcode Star Rating』の使い方
ショートコードで好きな星の数を入れるだけ
まずは、WordPressより『Shortcode Star Rating』で検索して下記リンクより追加・有効化をしましょう。
あとは星を入れたい場所にショートコードを入れるだけ。ショートコードっていうとちょっと難しそうに聞こえますが要は星4つを表示したければコレ。
star rating="4"
星を2つ半で入れたければコレ。
star rating="2.5"
※[]は外しています。入力時は[]で挟んであげて下さい。
ここの数字を変えてあげるだけです。星半分の表現も0.5の数値を与えてあげれば表現できるように。簡単&便利でしょ?
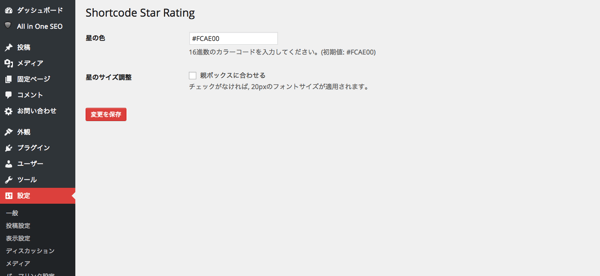
星のサイズ・色も変更可能
星の色や大きさはWordPress管理画面の『設定』→『Shortcode Star Rating』より変更が可能となっています。

星5個以上の表示など、より細かなショートコードの表現も可能となっているので先程のWordPressプラグインページや制作者様のページよりチェックしてみて下さい。
【ワンポイント】ショートコードやテーブルタグを即入れる方法

僕の場合、ショートコードやテーブルタグを毎回組むのは超手間なので『TextExpander(テキストエクスパンダー)』ってアプリを使っています。
TextExpander: Mac & Windows Typing Shortcut Utility Saves You Time
このアプリを使って評価欄やショートコードの登録をしておけば、簡単なショートカットキーだけで面倒なテーブルタグも完成させられるので必須アプリですねー。
購入したらやっておきたい!『TextExpander』の簡単な使い方まとめ | SiteMiru(してみる)
テンプレートとして登録してあるので先ほどのテーブルタグも、
,ma
と打つだけで、
<h3>まとめ</h3>
<table class="table-01" border="1" width="100%">
<tr><td>商品名</td><td></td></tr>
<tr><td>価格</td><td>円(税込)</td></tr>
<tr><td>購入店</td><td></td></tr>
<tr><td>種類別</td><td>コーヒー</td></tr>
<tr><td>内容量</td><td>g</td></tr>
<tr><td>カロリー</td><td>kcal</td></tr>
<tr><td>評価</td><td>※個人的な感想です。</td></tr>
<tr><td>コメント</td><td></td></tr>
</table>このコードを弾き出してくれます。iPhoneアプリもあるのでモバイルからブログを書く人こそ幸せになれるアプリなので気になる方はどうぞ!
TextExpander 3 + custom keyboard
テーブルタグを作る時はここが便利です。
https://hitoriblog.com/mobtabgen/
難しいタグ無し!|で区切って入力していくだけでコードを生成してくれますよ♪
まとめ

食べログ系だけでなくガジェット系の評価に使うのもいいプラグインだと思います。
ただ星があるだけでレビューサイトの雰囲気が出てくるから不思議w
前々から気になってた人、やってみたかった人も凄く簡単なのでね、お試しあれ!
