
お問い合わせフォームをサクッと『レスポンシブ化』してみました。
WordPressのお問い合わせフォームといえば皆大好き『Contact Form 7』。プラグインで簡単に設置出来るのでよく使われてるのではないでしょうか?
ただ、スマホで見た時に突き出てしまってちょっと不格好。
せっかくのレスポンシブテーマなのでお問い合わせフォームもレスポンシブにしちゃいましょうー。
作業時間1分ぐらいです。(多分)
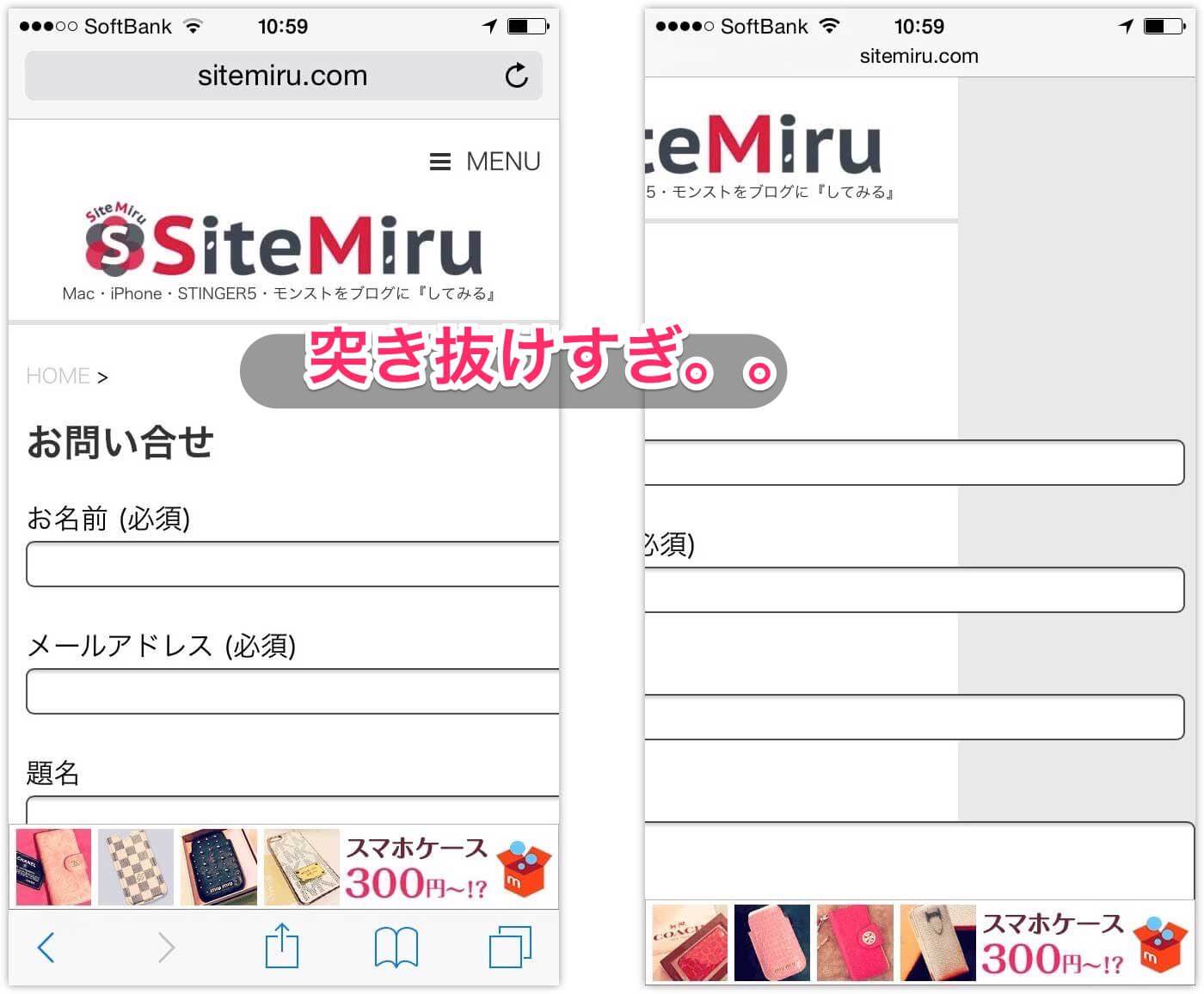
まず、スマホで見るとこんな感じ

あらら。フォームが突き出てしまってますね。
別にこのままでも使えるからいいんですがあんまり気持ちよくはないので可変に対応したいところ。参考にさせて頂いた記事はこちら。
・Contact Form 7をレスポンシブ対応する | WordPressの勉強がてら
コードそのまま使わせてもらってます、感謝!
ここから1分!貼り付けるだけで『レスポンシブ化』
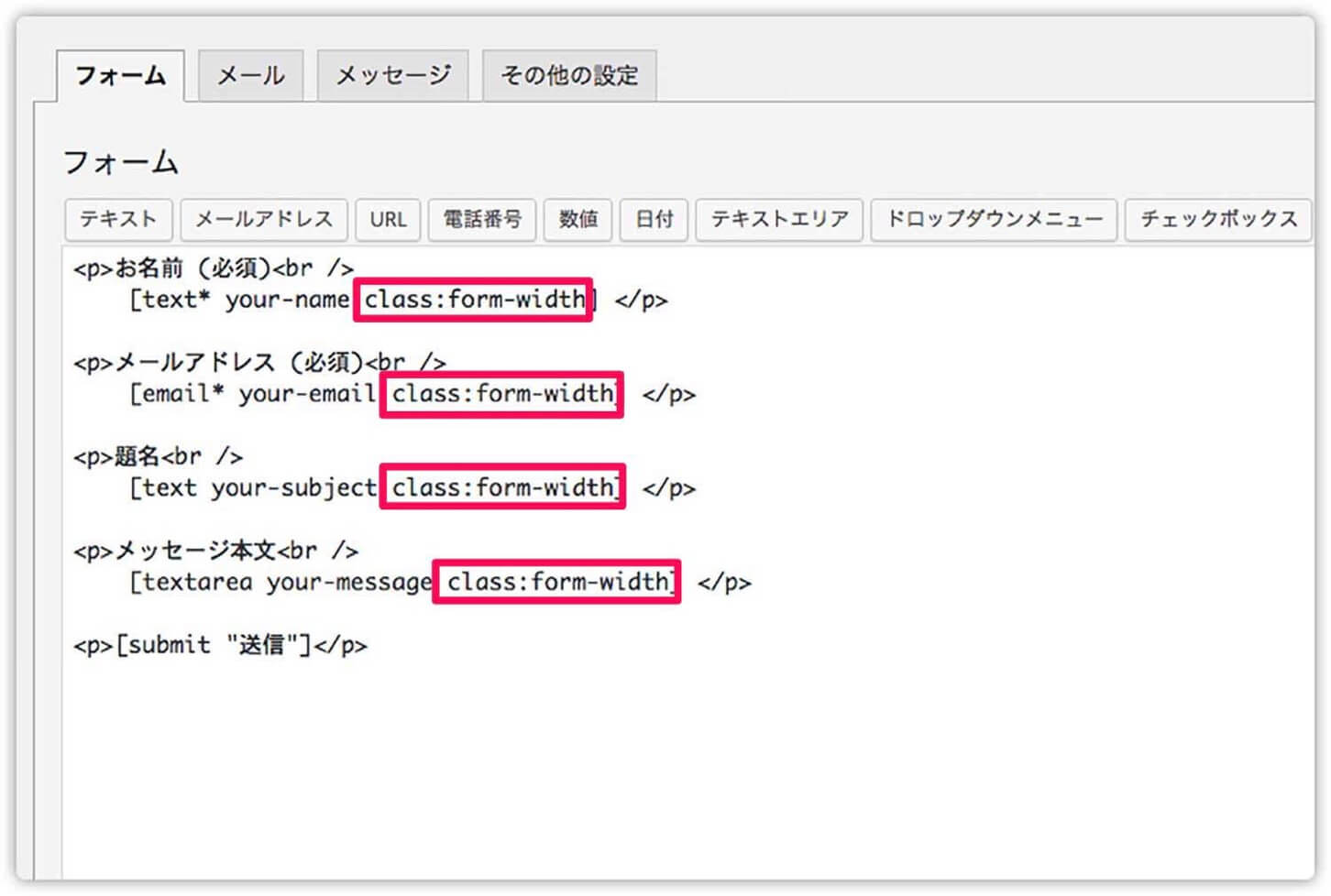
『コンタクトフォーム』にClassを追加

WordPress管理画面より『お問い合わせ』→『コンタクトフォーム』へ行き、フォームのレスポンシブ対応したい箇所へClassを追加します。
class:form-width
そして画面に収まるようにCSSへこちらをペッと貼り付け。
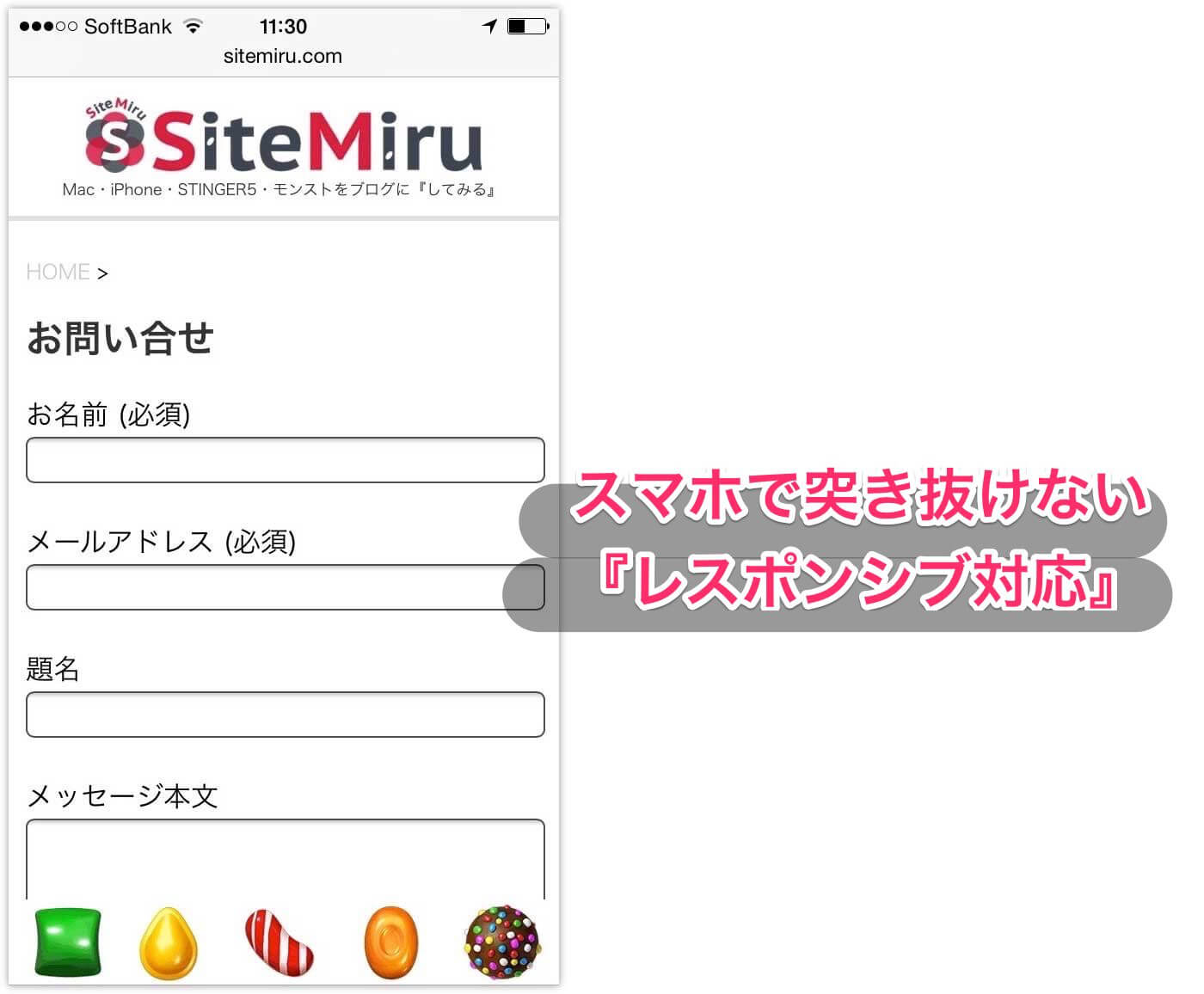
.form-width { max-width: 100%;}作業終了です。スマホでチェックしてみると。。

フォーム部分が突き出てません、OKです。
コードを貼り付けるだけなので1分ほどの簡単作業ですね!
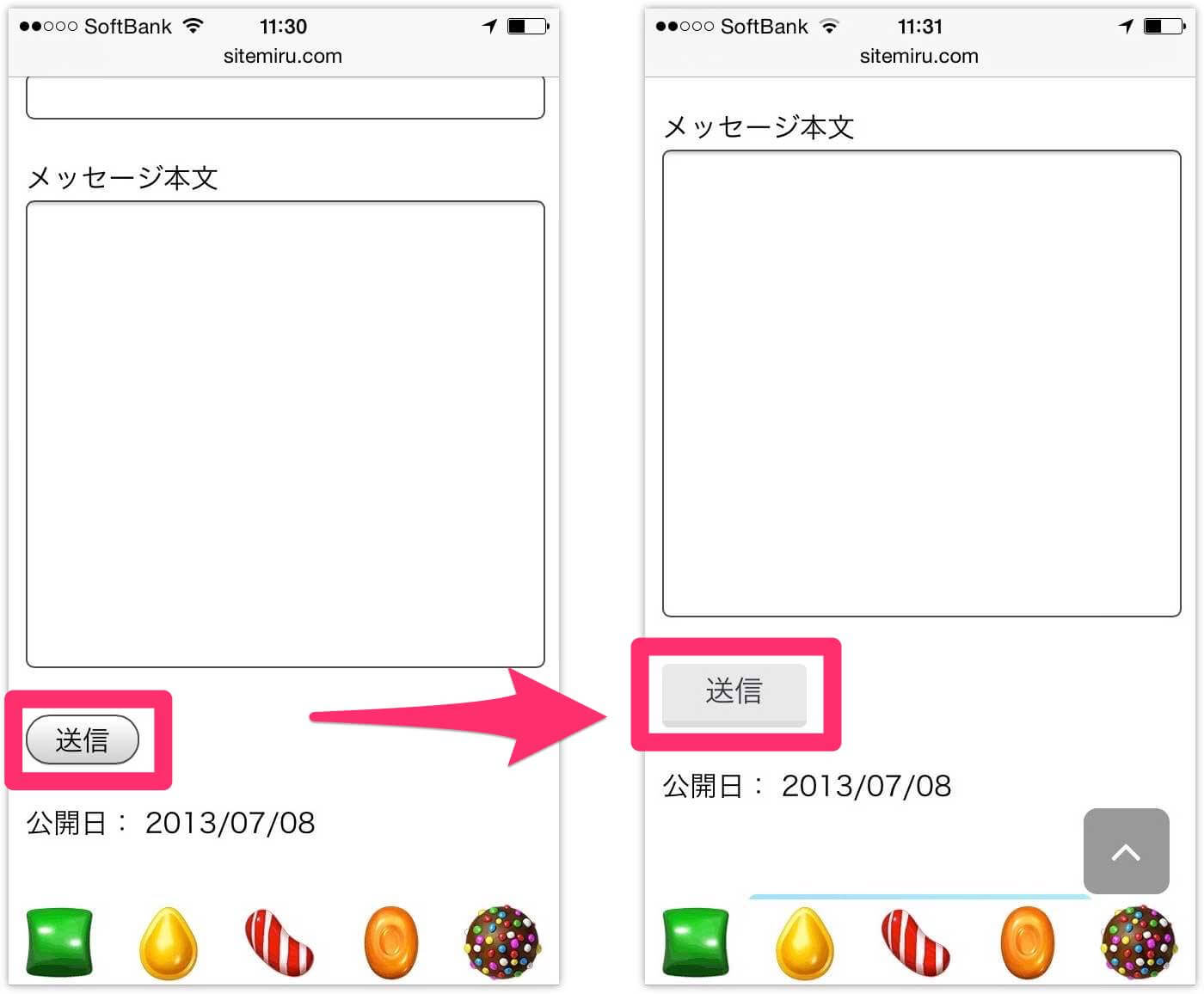
ついでにボタンもフラットな感じにカスタマイズ

CSSへ追加するだけでボタンの雰囲気も変えられます。
こちらのコードをCSSへペッと貼り付け。
.wpcf7-submit {
font-size: 17px;
padding: 3px 25px;
background: #e9e9e9;
color: #363B3F;
border-radius: 4px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-top: none;
border-right: none;
border-left: none;
border-bottom: solid 4px #dcdcdc;
}
.wpcf7-submit:hover {
background-color: #dcdcdc;
color: #dc143c;
}
うむ、フラットな今風ボタンになったのではないでしょうか。
ブログやサイト運営してるとお問い合わせって結構来るものなので使いやすくていい印象を与えるに越したことはないですよね。よろしければコード使ってみてくださいねー。
