
どうもこんにちは!@dearwalker_yuyaです。
食べログ系の記事紹介でよく見かける、店舗への地図としてGoogleマップや営業時間・定休日などをブログへ埋め込むことが出来る『食べログの店舗情報』。
店舗をオススメする際の紹介に便利なので当ブログでも使っています。
しかし『店舗情報マップ』をブログに貼り付けた際、2点不具合が出たのでこれの対処法として『店舗情報マップを綺麗に貼り付ける方法』をご紹介!
食べログの『店舗情報マップ』の貼り付け方

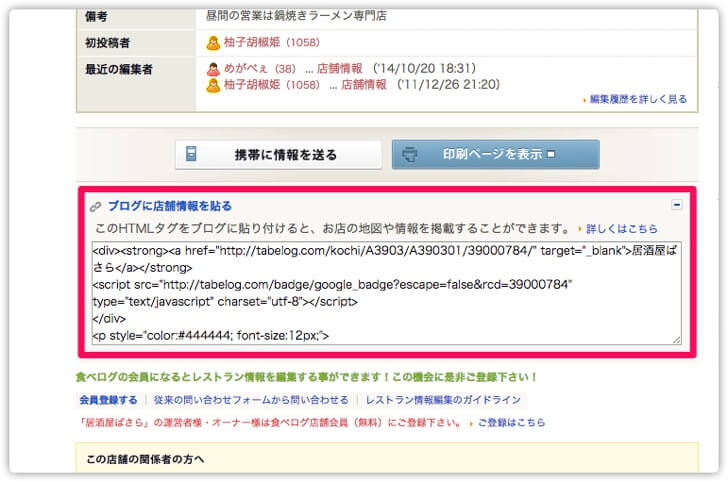
紹介したい店舗を『食べログ』にて検索し、店舗基本情報の下にある『ブログに店舗情報を貼る』よりコードを取得。
これを表示したい場所へ貼り付ければOKです。
が、ここで不具合発生!
PCとスマホでそれぞれ2ヶ所、表示崩れの不具合が確認出来たのでその対処法を書いていきます。
崩れその1, 『店舗名落ち』

コードを貼り付けPCより確認した所、店舗名が落ちていました。
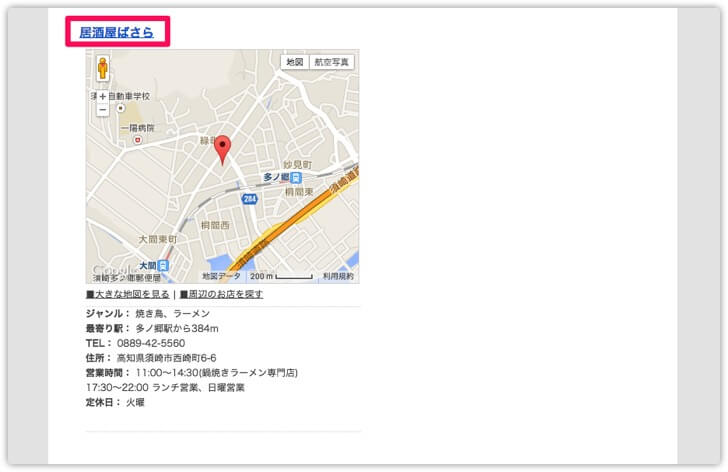
これをマップの上へと配置してあげます。
対策:店舗名の後ろに『改行』を入れる

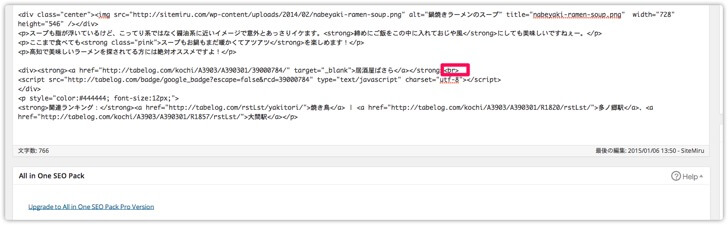
貼り付けるコードを見てもらえば分かりますが店舗名はstrongタグで囲まれています。これの後ろにbrの改行タグを入れて上げれば店舗名はマップの上へ。
参考はこんな感じ。
<div><strong><a href="" target="_blank">店舗名</a></strong><br>
再びPCより確認すると正常に表示されました。

崩れその2, 『スマホではみ出てグラグラ表示』

次にスマートフォン(iPhone5)でチェックすると『店舗情報マップ』が原因でiPhoneディスプレイの横幅(300px)を突き破り、左右にグラグラする不具合が発生。
これはCSSにたったひとつのコードを入れるだけで対処が可能です。
対策:CSSにiframeの『横幅を指定』
CSSに下記を追記。これによりスマホディスプレイ幅よりマップが飛び出すのを改善出来ます。
iframe{max-width:100%}対策後、スマホでチェックしてみると。

グラグラも無くなり横幅ピッタリの表示が完成しました!
まとめ
これで今後は食べログのコードを貼り付ける際にCSSの対策はしているので店舗名の改行だけして貼り付けてあげればOKです。
今回の食べログ店舗情報マップでの不具合は、このブログの環境(WordPress・テーマなど)での発生でした。
全ての方が同じ症状や対策が出来るわけでないと思われますが、もし似たようなお悩みでこの記事がお役に立てば幸いです:)
