
こんにちは!@dearwalker_yuyaです。
先月よりWordPressテーマをレスポンシブWebデザインへ対応されたSTINGER5へと変更しました。
レスポンシブWebデザインはPC・スマホ・タブレットへとより柔軟な対応が可能なテーマとなっていますが、自分でカスタマイズした際にはやはり表示の崩れがないかなどのチェックをしたいもの。
iPhoneもiPhone6/6 Plusの発売で画面サイズが大きくなりましたし、iPadやAndroidなどでどう見えているかも気になるところですよね。
毎回全端末でチェックなんて非現実的なので便利なツールを使っちゃいましょう!
レスポンシブデザインの表示を一括チェック出来る『Responsinator』が便利です!
iPhone6/6 Plus対応が素敵!縦横も同時にチェック出来る『Responsinator』

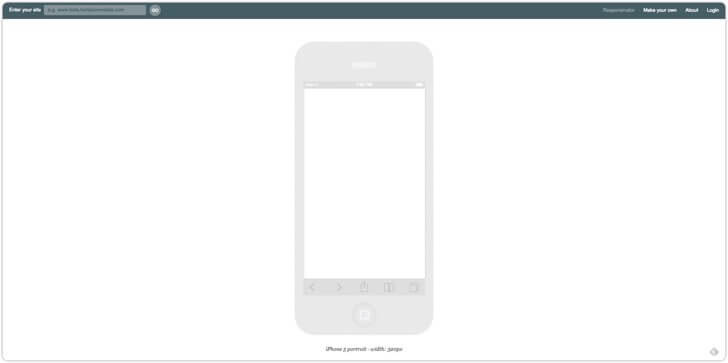
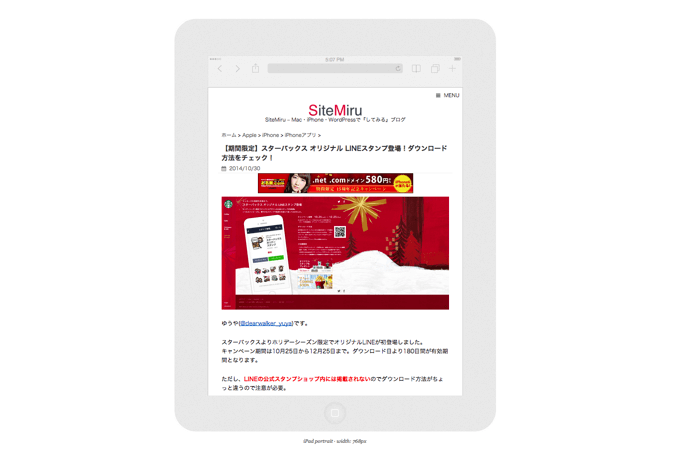
『Responsinator』はアクセスして左上のボックス内にURLを入れるとiPhone5/iPhone6/6 Plus/iPadなどスマホやタブレットなどのディスプレイ表示を縦横画面同時にチェック出来る便利なツール。
レスポンシブWebデザインのチェックツールとして非常に頼りになります。
iPhone 5

iPhone5はもちろんずっと下に下がっていくと。。
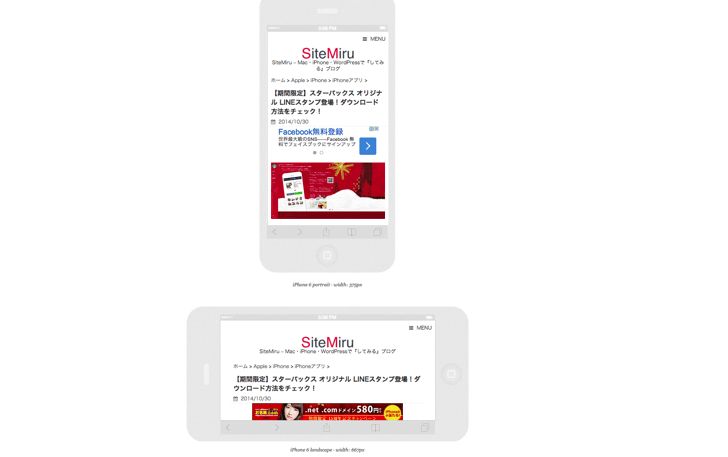
iPhone 6

iPhone 6 Plus

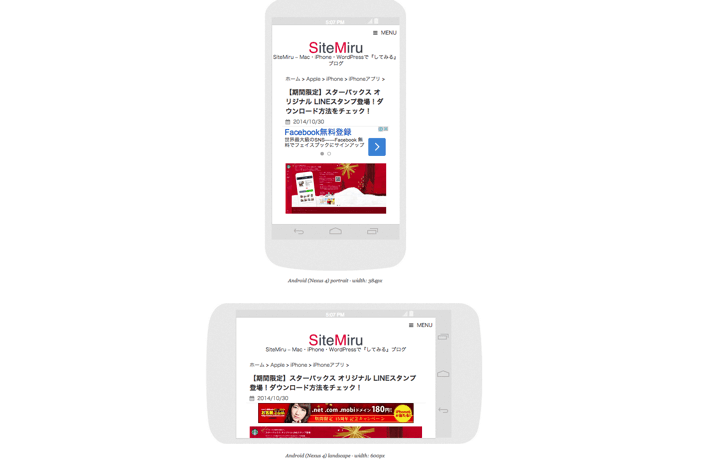
Android Nexus 4

iPad

まとめ

『Responsinator』は全ての端末でチェック出来るわけではありませんが、主だったところは抑えています。さっそくiPhone 6/6 Plusに対応してくれたのもGood!
このブログでは記事下のアドセンスとFacebookのLikeBoxをフロートで横並びさせているのでウィンドウが可変した時のチェックに大活躍でした。
スマホでチェックして、タブレットでチェックしてと手間な作業が楽になるかもしれません。オススメです!
