
こんにちは、@dearwalker_yuyaです。
WordPressテーマを『AFFINGER4』に変えて、サイドバーに丸いサムネイル付き人気の記事を表示させたのでカスタマイズ方法などをご紹介します。
人気の記事を表示できるプラグイン『WordPress Popular Posts』をカスタマイズ

まずは人気の記事を表示してくれるプラグイン『WordPress Popular Posts』、管理画面から検索すれば出てくるのでこれをインストールして有効化します。
デフォルトのままでもサムネイル付きで出せますが、せっかくなのでアフィンガーの新着記事と同じようにデザインを整えて行きます。
ウィジェットからカスタマイズ
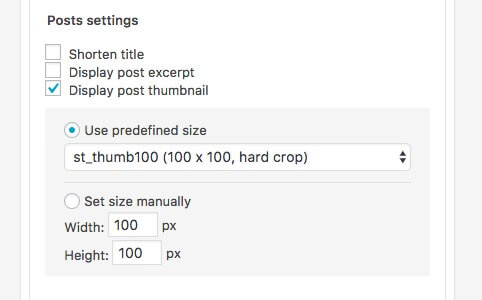
外観→ウィジェットから『WordPress Popular Posts』を追加して、"Posts settings"から"Display post thumbnail"にチェックを入れてサムネイルサイズ100を選択。

最後に"Use custom HTML Markup"にチェックを入れて下記をカスタマイズします。

Before / after title:
<h4 class="menu_underh2">
</h4>
Before / after Popular Posts:
<div class="kanren">
</div>
Post HTML Markup:
<dl class="clearfix">
<dt>{thumb} </dt>
<dd><h5>{title} </h5><div class="smanone2"></div></dd>
</dl>これで新着記事と同じCSSが適用になるのでデザインを揃えることが出来ます。
サムネイルを正円にするCSS
アフィンガーは管理画面画からサムネイルを丸くすることが出来ます、人気の記事もデザインを合わせる場合はこちらをCSSに追加。
aside .kanren img{
width:100px;
height:100px;
border-radius: 100px;
-webkit-border-radius: 100px;
-moz-border-radius: 100px;
}
サイドバーにある"kanren"に関するサムネイルは全て丸くなるので、個別に調整する場合はウィジェットとCSSにそれぞれ新しいclassを付けてあげればOKです。
アフィンガーにはデフォルトでランキング機能がありますが、PVが多い順のランキングを表示したいって時に使ってみて下さい。
