
どうもこんにちは!@dearwalker_yuyaです。
アドセンスを設置してるなら絶対やりたい収益化アップ!
ここでは僕がブログを運営してきて最も効果があると思えるアドセンス配置を解説しながら紹介していきます。
絶対に役に立ちますよ。
より収益を上げたい方はアフィンガーをどうぞ
稼ぐサイトの設計図-AFFINGER4公式ガイド
STINGER5デフォルトのアドセンス配置
まず、初めにSTINGER5はレスポンシブWebデザインですが、スマホとタブレットサイズでのアドセンス配置は同じとなっています。
PCとスマホでの基本アドセンス配置はこう。
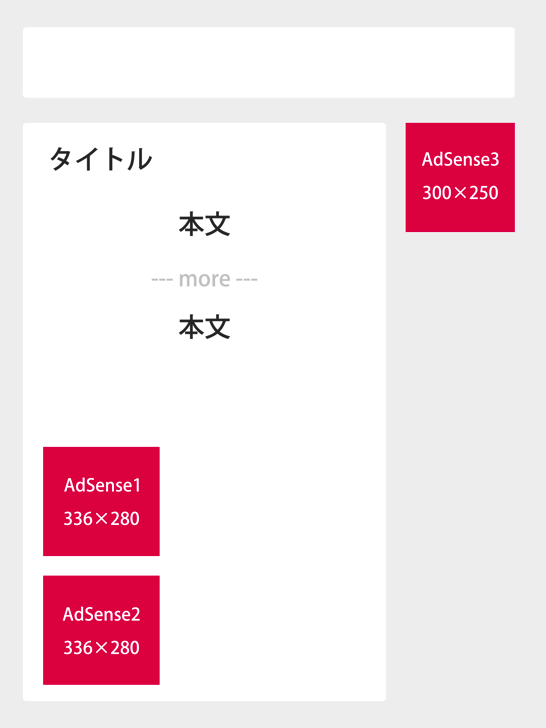
PCサイズ(デフォルト)

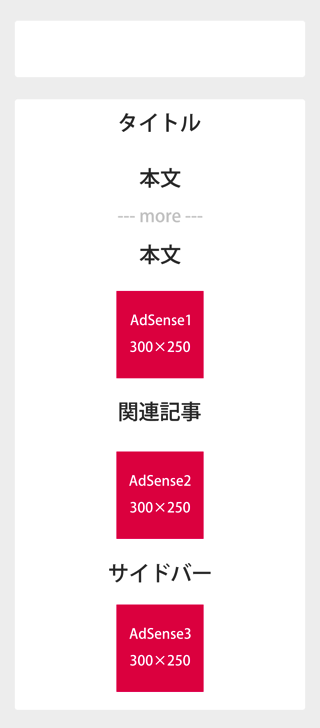
スマホサイズ(デフォルト)

ウィジェットにAdSenseコードを入れるだけで効果的な広告を表示してくれます。
が、PCではサイドバー部分・スマホでは記事終わり以降への配置となるため目立ちにくい印象です。
これをさらに収益化を高めるために、
アドセンスは全てコンテンツ内へ
と配置していきます。
アドセンスのレスポンシブコードはカスタマイズすることによって広告サイズを自由に出し分けることも可能なのでそこにも注目してみてください。
より効果的な配置へカスタマイズ
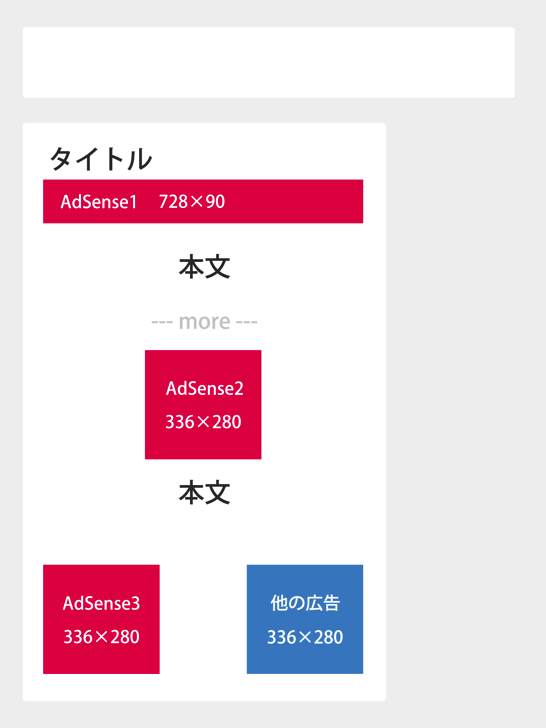
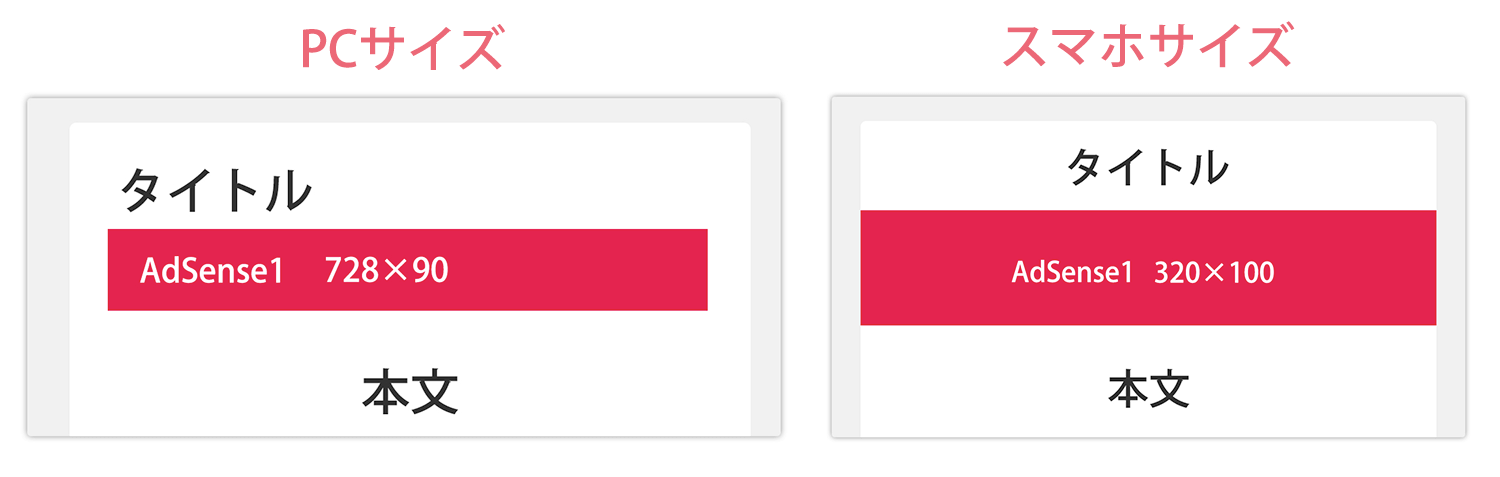
カスタマイズ版PCサイズ

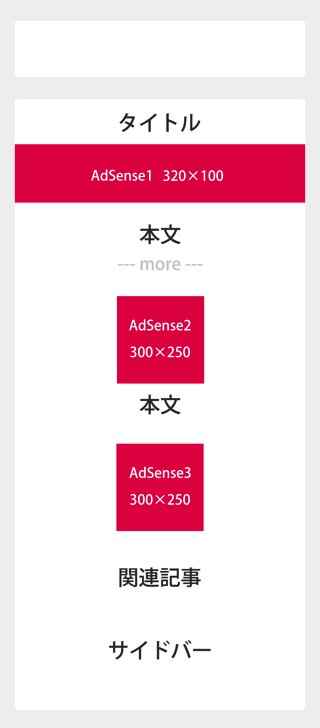
カスタマイズ版スマホサイズ

PCサイズ解説
まずはカスタマイズしたPCサイズ版を解説していきます。
一番先に目線の行くタイトル下にアドセンス728×90を配置。728×90を収めるためにメインのコンテンツ幅を広げています。
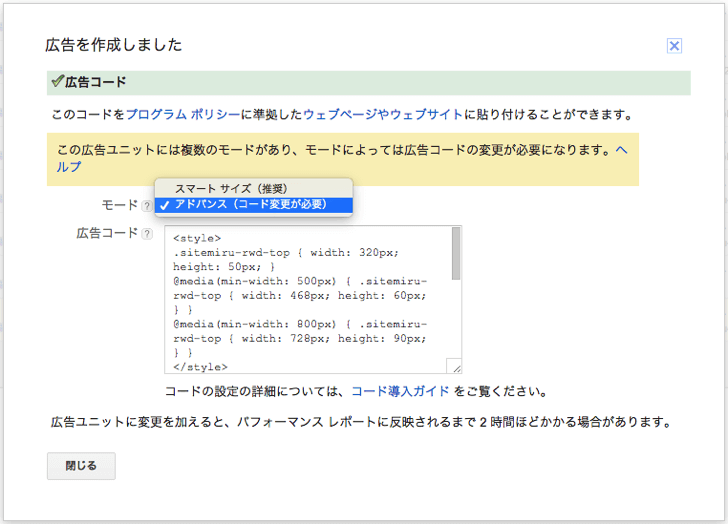
さらに本文中の『more』部分にもアドセンスを配置。
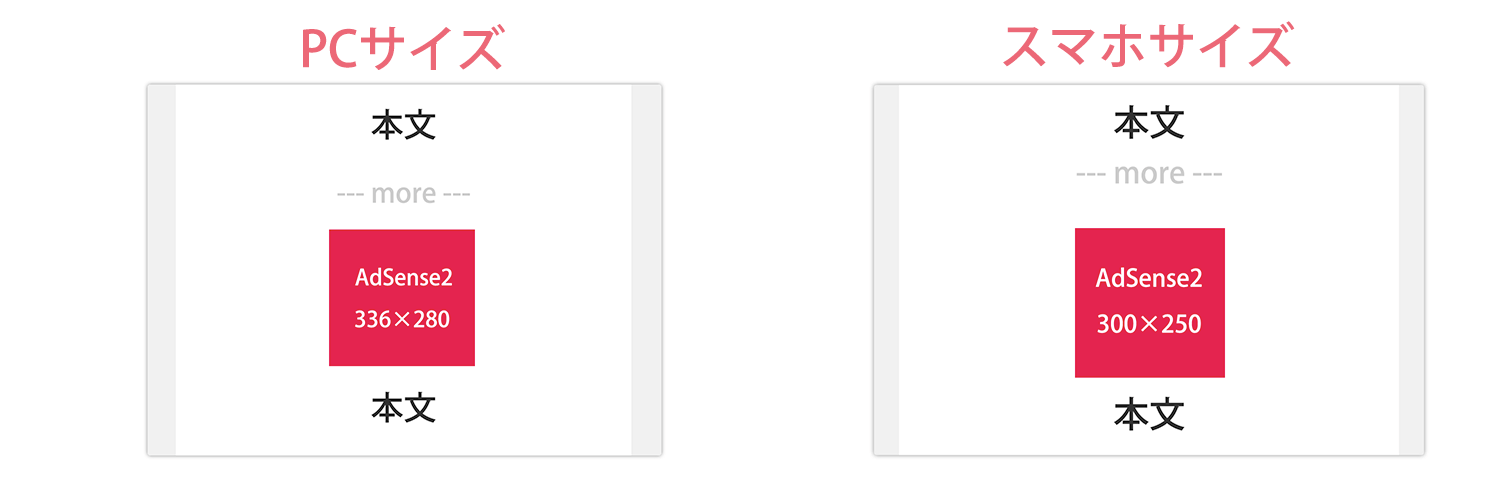
そして記事終わりには336×280のレクタングル(大)。728pxのコンテンツ幅の空間を埋めるために、ここには広告を横並びに2つ配置。文章は左から右へと読まれていくのでアドセンスは左。
右側にはバリューコマースやA8の同サイズのもの並べています。
スマホサイズ解説
図のAdSense1はスマホサイズになると320×100 ラージ モバイル バナーとしてあります。
そして本文中・記事終わり部分は300×250が基本サイズとして配置。
ひとつひとつ解説していきます。
AdSense1(タイトル下アドセンスの設置)

コンテンツ幅を728pxに広げる
まず、本文部分のコンテンツ幅を728pxに広げます。変更するCSSはこの部分。
/*レイアウト スマートフォン
----------------------------------------------------*/
#wrapper {
max-width: 980px;
}wrapperのmax-widthを広げてあげましょう。本文部分を728pxにする場合はこうなります。
/*レイアウト スマートフォン
----------------------------------------------------*/
#wrapper {
max-width: 1128px;
}広がるのは記事部分だけなので余白やサイドバーをカスタマイズしている場合は調整して下さい。
AdSense1レスポンシブコード
使うアドセンスは全てレスポンシブタイプを使用します。

このコードを少しカスタマイズしてあげます。
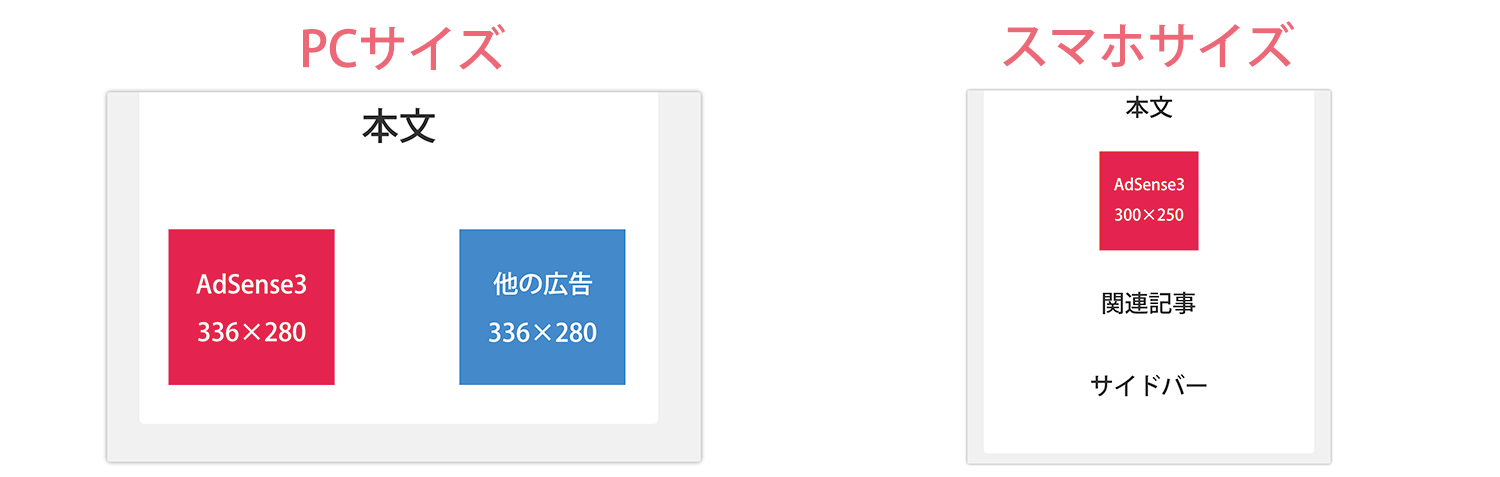
デフォルトのこのstyleの部分、これはコンテンツ幅ならこのサイズの広告を出す指定をしている箇所となります。
デフォルトをカスタマイズ。
<style>
.sitemiru-rwd-top { width: 320px; height: 50px; }
@media(min-width: 500px) { .sitemiru-rwd-top { width: 468px; height: 60px; } }
@media(min-width: 800px) { .sitemiru-rwd-top { width: 728px; height: 90px; } }
</style>タイトル下のAdSense1はこのように変更。
<style>
.sitemiru-rwd-top { width: 320px; height: 100px; }
@media(min-width: 340px) { .sitemiru-rwd-top { width: 320px; height: 100px; } }
@media(min-width: 500px) { .sitemiru-rwd-top { width: 468px; height: 60px; } }
@media(min-width: 800px) { .sitemiru-rwd-top { width: 728px; height: 90px; } }
</style>
これでタイトル下の広告はPCでもスマホでもタブレットサイズでも横長系のみ表示されるようになります。
AdSense1設置場所
アドセンスコードはウィジェットを使わずに直接記述していきます。
AdSense1はsingle.phpのここ(タイトル下)に設置。
<h1 class="entry-title">
<?php the_title(); //タイトル ?>
</h1>
<div class="blogbox">
<p><span class="kdate"><i class="fa fa-calendar"></i>
<time class="entry-date" datetime="<?php the_time('c') ;?>">
<?php the_time('Y/m/d') ;?>
</time>
<?php if ($mtime = get_mtime('Y/m/d')) echo ' <i class="fa fa-repeat"></i> ' , $mtime; ?>
</span> </p>
</div>
【ここにアドセンスコード】
AdSense1CSS
アドセンスにはdivなどで囲ってCSSで余白など管理出来るようにしておきましょう。
AdSense1のCSSはこちら。
.ads-single{
margin: 10px -10px 10px -10px;
padding: 0px;
border-top: solid 1px #e5e5e5;
text-align: center;
}
/*media Queries PCサイズ
----------------------------------------------------*/
@media only screen and (min-width: 780px) {
/* アドセンス(PC) */
.ads-single{
margin: 5px 0px 10px 0px;
padding: 10px 0px 5px 0px;
border-top: solid 1px #e5e5e5;
border-bottom: solid 1px #e5e5e5;
text-align: center;
}
上がスマホ部分のCSS、下がPCサイズのCSSです。
ポイントはスマホCSSの左右に-10pxのmargin。
これを入れてあげることにより、iPhone5系の横幅320pxディスプレイでも余白の影響を受けてグラグラすること無く320×100のアドセンスをピシッ!とはめ込めます。
AdSense2(本文中アドセンスの設置)

記事途中にアドセンスを入れる方法
プラグインを使う方法もありますが、簡単な記述で可能です。
functions.php内に下記を追加。
/*moreタグ下アドセンス*/
add_filter('the_content', 'adMoreReplace');
function adMoreReplace($contentData) {
$adTags = <<< EOF
【ここにアドセンスコード】
EOF;
$contentData = preg_replace('/<span id="more-[0-9]+"><\/span>/', $adTags, $contentData);
$contentData = str_replace('<p></p>', '', $contentData);
$contentData = str_replace('<p><br />', '<p>', $contentData);
return $contentData;
}
記述をどこか間違うと真っ白になるのでバックアップはとってやりましょう!
AdSense2 レスポンシブコード
色々と試しましたが、PCサイズでも336×280が効果的です。styleのカスタマイズはこのように。
<style>
.sitemiru-rwd-in { width: 300px; height: 250px; }
@media(min-width: 340px) { .sitemiru-rwd-in { width: 336px; height: 280px; } }
@media(min-width: 500px) { .sitemiru-rwd-in { width: 336px; height: 280px; } }
@media(min-width: 800px) { .sitemiru-rwd-in { width: 336px; height: 280px; } }
</style>
スマホサイズでは300×250を、PC・タブレットサイズでは336×280に固定してあります。
AdSense2 CSS
.ads-single-in{
margin: 30px 0px 30px 0px;
padding: 15px 0px 10px 0px;
border-top: solid 1px #e5e5e5;
border-bottom: solid 1px #e5e5e5;
text-align: center;
}
/*media Queries PCサイズ
----------------------------------------------------*/
@media only screen and (min-width: 780px) {
.ads-single-in{
width: auto;
height: auto;
border-top: solid 1px #e5e5e5;
border-bottom: solid 1px #e5e5e5;
margin-bottom: 20px;
padding: 15px 0px 10px 0px;
text-align: center;
}
記事途中の広告なのでスポンサーリンクは入れておきましょう。ちなみに当ブログではラベルではなくborderで囲ってあります。
AdSense3 & 他の広告(記事終わりアドセンス設置)

広告を横並びにする方法
アドセンスの横並びは色々な方法がありますが、ここでは2つの広告をdivで囲いfloatで並べています。

まずはレスポンシブコードから。
AdSense3 レスポンシブコード
<style>
.sitemiru-rwd-bottom { width: 300px; height: 250px; }
@media(min-width: 340px) { .sitemiru-rwd-bottom { width: 336px; height: 280px; } }
@media(min-width: 500px) { .sitemiru-rwd-bottom { width: 336px; height: 280px; } }
@media(min-width: 800px) { .sitemiru-rwd-bottom { width: 336px; height: 280px; } }
</style>
画面の狭いスマホでは300×250を、それより大きいディスプレイでは336×280固定としてあります。デフォルトでは微妙な広告サイズしかないですし、今は320pxより大きいディスプレイの方が多いぐらいなので336×280を使えるコードを積極的に追加してあげましょう。
AdSense3 & 他の広告 CSS
.ads-single-bottom{
margin: -20px 0px 10px 0px;
padding: 10px 0px 5px 0px;
text-align: center;
}
/*media Queries PCサイズ
----------------------------------------------------*/
@media only screen and (min-width: 780px) {
.ads-box{
overflow: hidden;
}
.ads-single-bottom{
float: left;
}
.ads-single-bottom-right{
float: right;
}
スマホ・タブレットには記事終わりなので余白を調整。
PCサイズでは2つの広告をads-boxという箱で囲ってはみ出ないように。
そしてそれぞれにclassを付けてfloatで左右に並べました。
『他の広告』の設定
1ページにAdSenseは原則3つまでとされているので右側には他のアフィリエイト広告を入れてあります。
個人的には広告の種類やサイズも豊富なので『A8』がオススメ!
このコードはモバイルでは非表示にしてあります。
<?php if(is_mobile()) { ?>
【モバイルで表示させたいコード】
<?php } else { ?>
【PCで表示させるコード】
<?php } ?>
AdSense3 & 他の広告の設置場所
ウィジェットを使わないので下記コードを削除して設置をします。
<div style="padding:20px 0px;">
<?php get_template_part('ad'); //アドセンス読み込み ?>
<?php if(is_mobile()) { //スマホの場合 ?>
<?php } else { //PCの場合 ?>
<div class="smanone" style="padding-top:10px;">
<?php get_template_part('ad'); //アドセンス読み込み ?>
</div>
<?php } ?>
</div>
そして削除部分にアドセンスコードと他の広告コードをこちらの形で記述。
<div class="ads-box">
<div class="ads-single-bottom">
【アドセンスコード】
</div>
<?php if(is_mobile()) { ?>
<?php } else { ?>
<div class="ads-single-bottom-right">
【他の広告】
</div>
<?php } ?>
</div>
これでPCサイズでは336×280が横に二つ並び、スマホ・タブレットサイズでは他の広告は非表示となります。
記事一覧の『途中』にアドセンスを表示させる方法
最後に広告を記事一覧の中に表示させる方法をご紹介します。
itiran.phpに下記を記述。
<?php if ( $loop_count == 3 ) : ?> 【アドセンスコード】 <?php endif; ?>
loop・・・の数字の部分で記事一覧のどこにアドセンスを出すかの選択が可能です。
複数設定も可能です。このブログではこんな感じ。
<?php if ( $loop_count == 2 || $loop_count == 4 || $loop_count == 20 ) : ?> 【アドセンスコード】 <?php endif; ?>
記事一覧の『2記事目の後』『4記事目の後』『20記事目の後』の3箇所に指定してあります。
直接itiran.phpへ記事一覧へアドセンスコードを書き、最初と最後に広告を表示させる方法もありますが記事数が少ないカテゴリー一覧などで2つ連続で表示される可能性もあるのでこちらの方がオススメです。
まとめ

今回紹介したアドセンスの設定は、
STINGER5の『コンテンツ幅を広げる』『コンテンツ内にアドセンスを入れる』をやりたい人なら必ずお役に立つと思います。
アドセンスのクリックは『価値のあるワンクリック』であるべきです。
しかし目に入らなければ無いも同じ。アドセンスをコンテンツ内に入れて目に触れることは非常に効果のある配置。
アドセンス収益をもっと上げたい方はぜひ試してみてください。
アフィリエイトに特化したSTINGERがこちら
稼ぐサイトの設計図-AFFINGER4公式ガイド
