
どうもこんにちは!@dearwalker_yuyaです。気のせいじゃなければ目が痒い気がする。そろそろ花粉症シーズン到来ですかね。。
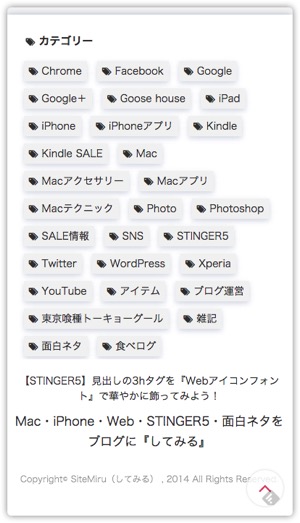
さて、このブログでは今使っているWordPressテーマ『STINGER5』を少しカスタマイズしてフッター部分に『カテゴリー』一覧のウィジェットを作成して表示してあります。
今回はフッターにカテゴリーウィジェットを追加する方法とカスタマイズCSSをご紹介!たった3箇所カスタマイズするだけ!『STINGER5』のフッター部分を活かしたい方は参考にどうぞ!
フッターウィジェット追加のカスタマイズ方法
function.phpをカスタマイズ
まずはウィジェットを表示する為の仕込みを行います。
こちらがカスタマイズしたウィジェットのコード部分。
変更するのはfunction.phpの『ウィジェット追加』です。
//ウイジェット追加
if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar(5) )
register_sidebars(1,
array(
'name'=>'サイドバーウイジェット',
'before_widget' => '<ul><li>',
'after_widget' => '</li></ul>',
'before_title' => '<h4 class="menu_underh2">',
'after_title' => '</h4>',
));
register_sidebars(1,
array(
'name'=>'スクロール広告用',
'description' => '「テキスト」をここにドロップして内容を入力して下さい。アドセンスは禁止です。※PC以外では非表示部分',
'before_widget' => '<ul><li>',
'after_widget' => '</li></ul>',
'before_title' => '<h4 class="menu_underh2" style="text-align:left;">',
'after_title' => '</h4>',
));
register_sidebars(1,
array(
'name'=>'Googleアドセンス用336px',
'description' => '「テキスト」をここにドロップしてコードを入力して下さい。タイトルは反映されません。',
'before_widget' => '',
'after_widget' => '',
'before_title' => '<h4 style="display:none">',
'after_title' => '</h4>',
));
register_sidebars(1,
array(
'name'=>'Googleアドセンスのスマホ用300px',
'description' => '「テキスト」をここにドロップしてコードを入力して下さい。タイトルは反映されません。',
'before_widget' => '',
'after_widget' => '',
'before_title' => '<h4 style="display:none">',
'after_title' => '</h4>',
));
register_sidebars(1,
array(
'name'=>'フッター',
'before_widget' => '',
'after_widget' => '',
'before_title' => '<h5>',
'after_title' => '</h5>',
));
解説しますとまず表示するウィジェット数を『4』から『5』へと変更します。

そしてフッターのウィジェットとなるコードを追加。

変更箇所は『name』をフッターに。hタグとなる『title』部分はh5としてあります。
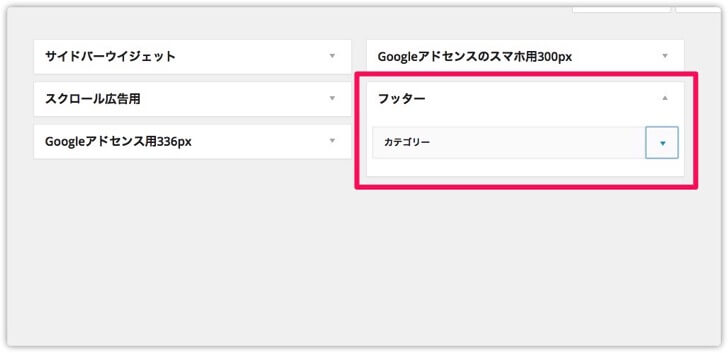
更新し『外観』→『ウィジェット』でチェックすると『フッター』が追加されています。

ここにサイドバーと同じようにカテゴリーウィジェットを追加すれば仕込みは完了です。
次に実際にウィジェットを表示させる場所を指定してあげます。
footer.phpをカスタマイズ
フッター部分の表示したい場所にウィジェットのコード部分を挿入。これでウィジェットがフッターに表示されます。
<footer id="footer">
<div id="footer-box">
<?php if ( function_exists('dynamic_sidebar') && dynamic_sidebar(5) ) : else : ?>
<?php endif; ?>
</div>ちなみにこのブログではフッター部分を横いっぱいに広げるためにwrapperから取り出し、もう一つdivの箱をウィジェット部分に付けてあるだけなので『footer-box』部分は無視でもOKです!
さて最後にCSSでデザインを飾り付けてあげましょう。
CSSをカスタマイズ
こちらがフッターウィジェット部分のカスタマイズCSS。
/*--- フッターカテゴリーボックス ---*/
#footer-box {
width: 95%;
margin: 0 auto;
overflow: hidden;
}
#footer h5 {
color: #333;
font-size: 15px;
font-weight: bold;
margin: 10px 0px 10px 10px;
text-align: left;
}
#footer h5:before {
color:#333;
margin-right: 5px;
font-family:"FontAwesome";
content:"\f02c";
font-size:12px;
}
#footer-box li{
margin: 7px;
float: left;
list-style: none;
}
#footer-box li a{
color: #333;
font-size: 14px;
background-color: #f1f1f1;
padding: 7px;
text-decoration: none;
box-shadow:rgba(113, 135, 164, 0.298039) 0px 3px 10px 0px;
-webkit-box-shadow:rgba(113, 135, 164, 0.298039) 0px 3px 10px 0px;
-moz-box-shadow:rgba(113, 135, 164, 0.298039) 0px 3px 10px 0px;
}
#footer-box li a:before {
color:#333;
margin-right: 5px;
font-family:"FontAwesome";
content:"\f02c";
font-size:12px;
}
#footer-box li a:hover{
color: #DC143C;
background-color: #dcdcdc;
}
カテゴリー部分はfloatで横並びに。marginで整列させ、影を付けてフワッと感を出してみました。『footer-box』部分はご自身の環境に合わせて調整してみて下さい。

あとはタイトル・カテゴリーごとにWebアイコンフォントで飾ってあります。カテゴリー感出て良くないです?
モバイルでもそのまま使えるサイズにしてるのでCSSの記述はSTINGER5のレスポンシブ部分だけです。

更に細かい指定をする場合はPC・タブレット・スマホとそれぞれにCSSを指定して下さいね。
まとめ

今回はフッターにカテゴリーウィジェットのみの追加でしたが、同じ手順でウィジェットを2コ3コと追加していくことも可能です。
デフォルトのままサイドバーにすべて表示してしまうとどうしてもダラダラと長くなってしまうし使い勝手としてもフッターに合った方がいいと思いました。
そういえばフッターにカテゴリー一覧があるブログよく見かけますよね。
方法としてはそう難しくはないのでCSSで好みのデザインにしてあげて下さい。参考になれば幸いです!
