
日々コツコツWordPressテーマ『STINGER5』をカスタマイズしております。
今回はSTINGER5のサイドバーに「こんな記事読まれてます!いかがでしょうか?」の精神で記事読み終わりでも目に留まる追尾型の人気の記事を設定してみました!
デザインもデフォルトで用意されている『新着記事』と同じで設置も簡単ですよ!
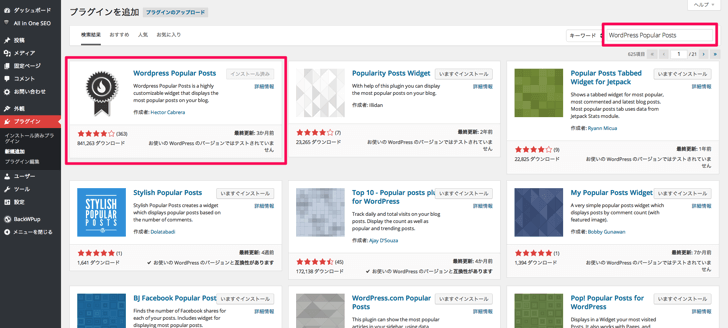
使うのは人気の記事プラグイン『WordPress Popular Posts』

今回はこちらの記事を参考にさせてもらいました!ありがとうございます!
まず人気の記事プラグイン『WordPress Popular Posts』を検索し有効化します。

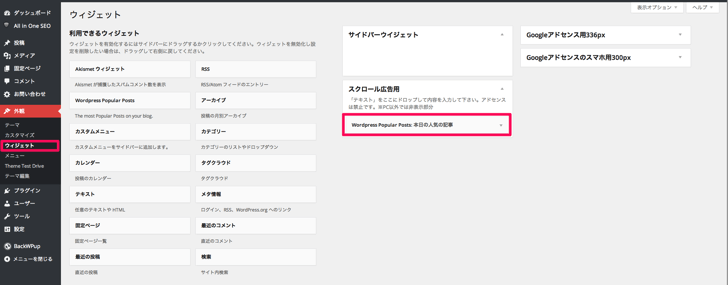
そして『外観』→『ウィジェット』よりSTINGER5のデフォルトで用意されている『スクロール用広告』へ利用できるウィジェットの中から『WordPress Popular Posts』を入れてあげれば追従はOKです!
最後にデザイン!これも超簡単です。
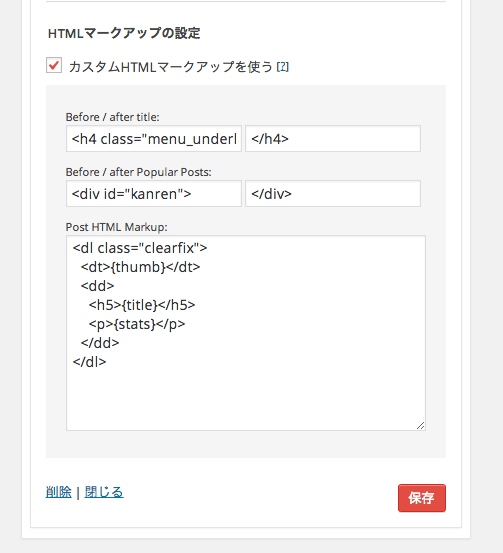
HTMLマークアップの設定
さて1番大事な部分。放り込んだウィジェットを開いて『カスタムHTMLマークアップを使う』にチェックを入れます。

上から、
Before / after title:
<h4 class="menu_underh2">
</h4>
Before / after Popular Posts:
<div id="kanren">
</div>
Post HTML Markup:
<dl class="clearfix">
<dt>{thumb}</dt>
<dd>
<h5>{title}</h5>
<p>{stats}</p>
</dd>
</dl>これで同じデザインに!デフォルトの新着記事と同じCSSを使っているので統一感が出ていい感じと思います。

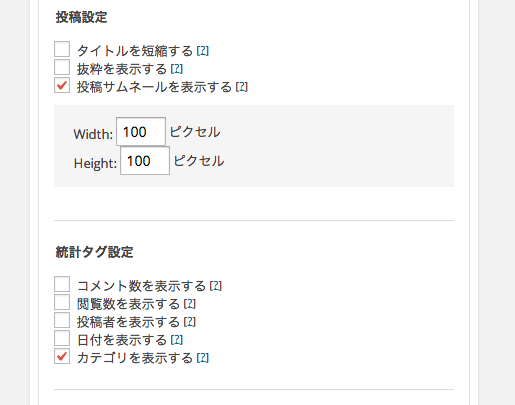
仕上げに、投稿数はディスプレイサイズも考慮し『5記事』、『投稿サムネールを表示する』にチェックを入れて、サイズを100×100。ついでにカテゴリも表示してみました。
完成!初めから設定されているかのような『人気の記事』

デフォルトのような追従型『人気の記事』が出来ました!
プラグイン入れて、設定を少し書き換えるだけ。CSS自体も触ってないのですごく簡単ですね。追従型の『人気の記事』は興味を惹きやすく、PV増加にも貢献するので良く使いますが、もし目障りな場合はウィジェット自体を『サイドバーウィジェット』の方へ入れてあげれば追従しなくなります。
この辺は好みやサイトに合わせて使い分けてみてはいかがでしょうか。
この記事、参考になれば幸いです:)
