
こんにちは、@dearwalker_yuyaです。
このブログで使っているWordPressテーマ『STINGER5』にはデフォルトで記事下に『関連記事』が入るようになっています。
これを表示する形はそのままに、PC表示での関連記事を『2列の横並び』へと変える方法をご紹介してみたいと思います。CSSと数カ所の変更するだけ、超簡単なので探してた方はぜひ試してみてください!
追記:サイドバーにSTINGER5デフォルトの『NEW POST』などがある方はサイドバーが崩れる可能性があるので『追記』以降もご覧下さい。
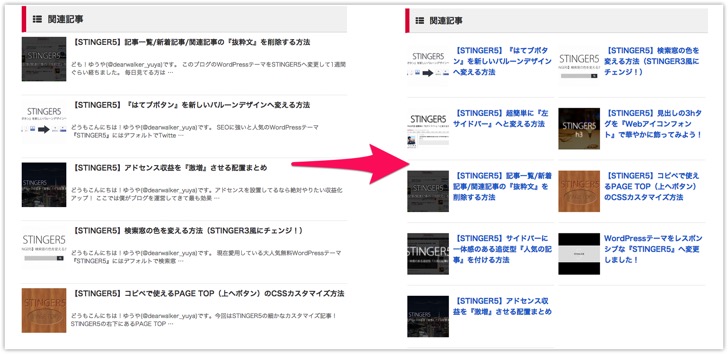
目指す関連記事の『2列の横並び』

図のようにPC版デフォルトの表示を『2列の横並び』配置へと変えていきます。もちろん、モバイルでのレスポンシブデザインはそのままに。
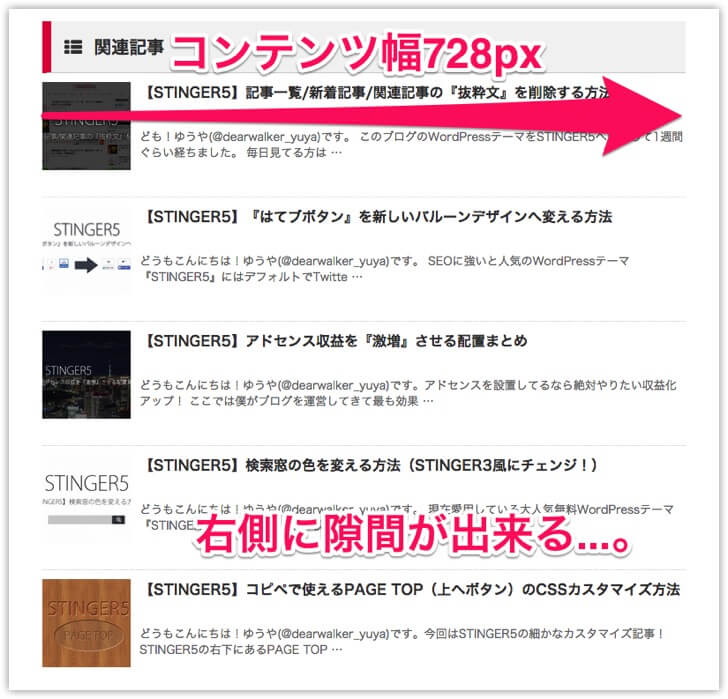
コンテンツ幅を広げている方にオススメ!

SiteMiru(してみる)では記事内にアドセンスを設置するためにPCサイズではコンテンツ幅を728pxに広げています。
そうすると関連記事部分が当然、横に伸び右側が少し隙間のあるスカスカ感が目立ってしまったのでこの空間を上手く利用する配置へと変更。
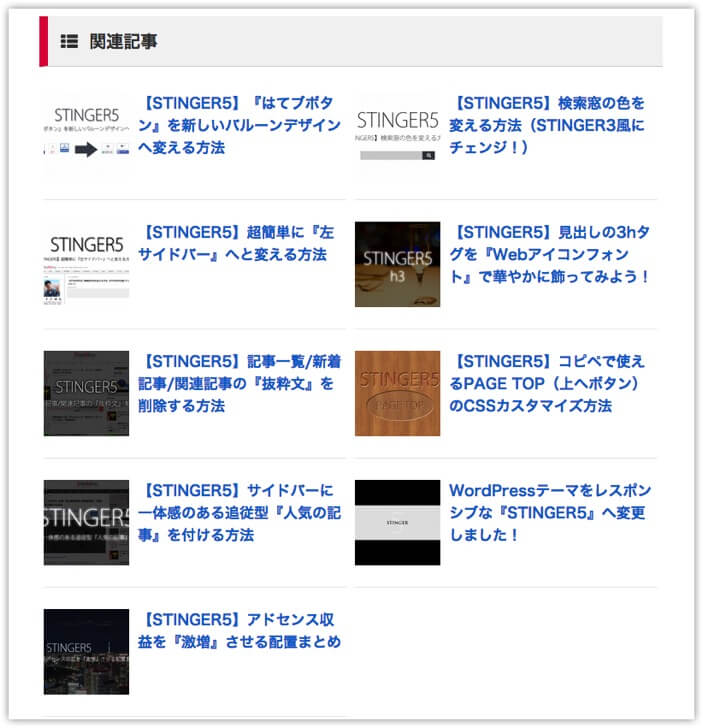
バランスがいい関連記事『2列の横並び』

これにより広い横幅でも密度のある左右のバランス感・ひと目で得られる情報量を増やしてあります。
それでは『2列の横並び』の具体的な設定方法がこちらです。
関連記事を『2列の横並び』設定方法
関連記事の『抜粋文』を削除
まずは横並びにした時、左右のバランスを取るために『抜粋文』の部分を削除します。STINGER5のkanren.phpにあるこの部分を削除。
<div class="smanone">
<?php the_excerpt(); //スマートフォンには表示しない抜粋文 ?>
</div>こちらにも詳しくまとめてあるので参考にどうぞ!
PCサイズ部分へCSSを追加
最後に以下のCSSを追加します。CSSのPCサイズ部分へ(下の方)新しく追加です、追加する部分はPCサイズへ対応するCSS部分なので間違えないで下さいね。主だった所はコメントアウトしてるので消しちゃって下さい。
/*media Queries PCサイズ
----------------------------------------------------*/
@media only screen and (min-width: 780px) {
/* ↓↓↓ PCサイズより下へ追加する ↓↓↓ */
/*--------------------------------
関連記事表示部分(PC)
---------------------------------*/
/* タイトル名 */
#kanren {overflow: hidden;} /* ← フロート解除用 */
#kanren dd h5 {
font-size: 17px;
font-weight: bold;
padding: 0px;
margin-bottom: 5px;
}
#kanren dt {
float: left;
width: 100px;
}
#kanren dt img {
width: 100px;
}
#kanren dd {
padding-left: 110px;
}
#kanren dl {
width: 354px; /* ← pxでも%指定でもOK */
height: 110px; /* ← pxでも%指定でもOK */
float:left; /* ← 2列にする為のフロート */
margin: 5px;
padding: 15px 0px 15px 0px;
border-bottom: 1px solid #e5e5e5;
}
#kanren :hover {
background-color: #f7f7f7; /* ← マウスオンで色を変える */
}
#kanren dl:last-child {
margin-bottom: 20px;
padding-bottom: 15px;
border-bottom: 1px solid #e5e5e5;
}
/* ↓↓↓ 抜粋文を使わないなら消してもOK ↓↓↓ */
/* 抜粋文字 */
#kanren .clearfix dd p {
font-size: 13px;
color: #666;
line-height: 18px;
}
#kanren .clearfix dd h5 a {
color: #0066cc;
text-decoration: none;
}
#kanren .clearfix dd h5 a:hover {
color: #dc143c;
}
関連記事部分(PC)からを追加。表示する横幅・高さはこのブログに合わせてのCSSpx指定なのでブログ・サイトに合わせて調整をお願いします。hoverやリンクの色も好みでOKです。
まとめ

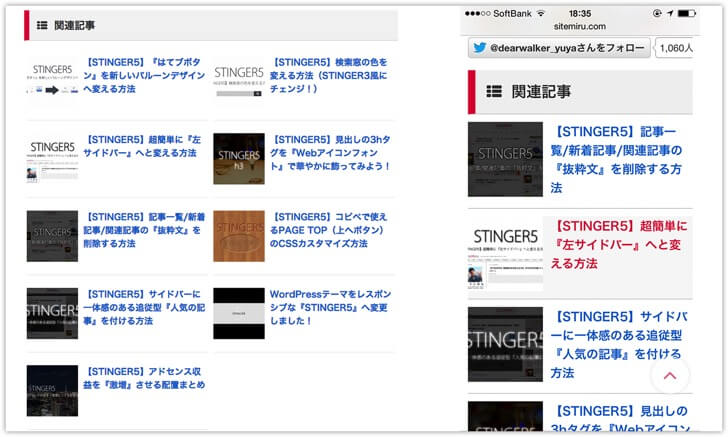
要するにPCサイズ部分だけにCSSを追加なので、上手く行くとPCで2列の横並び・モバイルで1列とレスポンシブデザインを崩さずに変更してあげることが出来ます。ブラウザの端を持ってグーッと幅を狭めて行くと綺麗に切り替わってくれるので気持ちいい(笑)
STINGER5カスタマイズ記事は多いですが、この関連記事『2列の横並び』は探してもちょっと出てこなかったので書いてみました。
「おっ、これ探してた!」って方がいれば幸いですし、「ここが分からない」などあればTwitterでも気軽に質問お待ちしております!
追記:サイドバーの『NEW POST』や『人気の記事』が崩れてしまう場合の対処法

上記の方法で設定するとサイドバーの『NEW POST』が崩れるよ!とご指摘を頂きました。
そういや、このブログでは『NEW POST』を削除しているので気づかなかった...。ということは同じ方法のこちらの記事も崩れるはず。
STINGER5のサイドバーにデフォルトの『NEW POST』や、同じ方法で『人気の記事』などを作られてる方は対処法を作ったのでこちらから御覧下さい!
崩れの原因は『kanren.php』
STINGER5の関連記事・サイドバーのNEW POST部分は『kanren.php』から取得しています。よくよく考えてみると当たり前なのですが、記事下の関連記事CSSを変更してしまうとサイドバー部分にも影響してしまうというわけですね。
ならば、記事下関連記事用のphpとCSSのidを与えてやればいいだけです。
記事下関連記事用のphpを作る
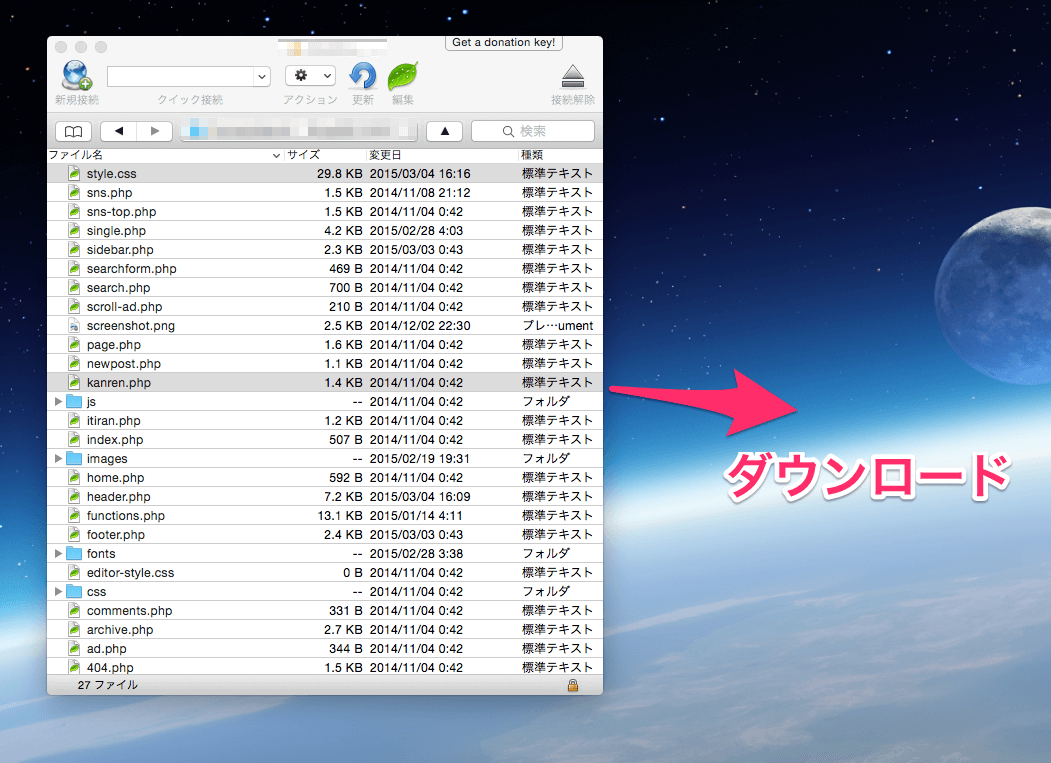
簡単です。まずFTPなどでSTINGER5の『kanren.php』をダウンロードしましょう。

そしてファイル名を『kanren-main.php』(お好きなものでOK)などに変更してまたFTPで『kanren.php』と同じ階層へアップロードします。

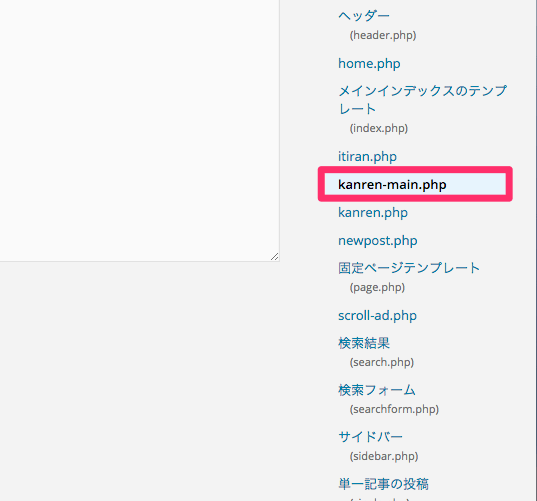
そうすれば『kanren.php』と同じ中身のファイルの『kanren-main.php』がWordPressへ出来たこと確認。

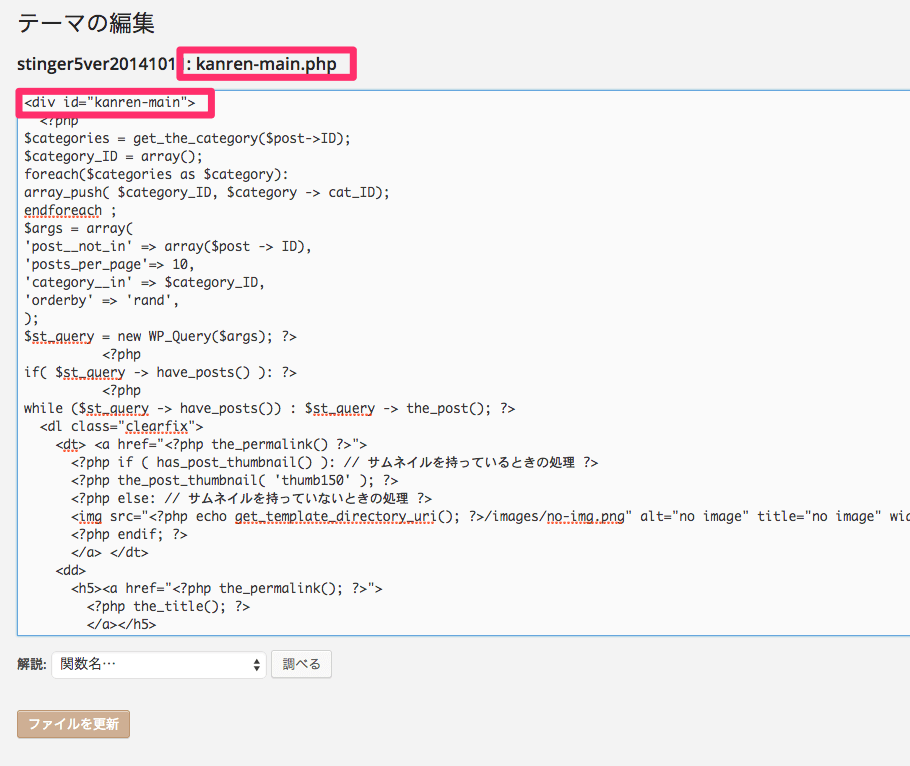
ここのid名を『kanren-main』へと変更。こうすることでサイドバーに影響のないphpファイルとCSSのidを与えることだ出来ますね。
新しくCSSを追加
CSSにはPCサイズとモバイルサイズに記事下・サイドバー用にそれぞれCSSを記述してあげましょう。
/* ↓↓↓ モバイルサイズ関連記事部分へ追加する ↓↓↓ */
/*--------------------------------
関連記事表示部分(モバイルサイドバー)
---------------------------------*/
/* タイトル名 */
#kanren dd h5 {
font-size: 16px;
font-weight: bold;
padding: 0px;
margin-bottom: 5px;
}
#kanren dt {
float: left;
width: 100px;
}
#kanren dt img {
width: 100px;
}
#kanren dd {
padding-left: 110px;
}
#kanren dl {
margin-bottom: 10px;
padding-bottom: 10px;
border-bottom-width: 1px;
border-bottom-style: dotted;
border-bottom-color: #ccc;
}
#kanren dl:last-child {
margin-bottom: 20px;
padding-bottom: 20px;
border-style: none;
}
/*--------------------------------
関連記事表示部分(モバイル記事下)
---------------------------------*/
/* タイトル名 */
#kanren-main dd h5 {
font-size: 16px;
font-weight: bold;
padding: 0px;
margin-bottom: 5px;
}
#kanren-main dt {
float: left;
width: 100px;
}
#kanren-main dt img {
width: 100px;
}
#kanren-main dd {
padding-left: 110px;
}
#kanren-main dl {
margin-bottom: 10px;
padding-bottom: 10px;
border-bottom-width: 1px;
border-bottom-style: dotted;
border-bottom-color: #ccc;
}
#kanren-main dl:last-child {
margin-bottom: 20px;
padding-bottom: 20px;
border-style: none;
}
/*media Queries PCサイズ
----------------------------------------------------*/
@media only screen and (min-width: 780px) {
/* ↓↓↓ PCサイズより下へ追加する ↓↓↓ */
/*--------------------------------
関連記事表示部分(PC記事下)
---------------------------------*/
/* タイトル名 */
#kanren-main {overflow: hidden;} /* ← フロート解除用 */
#kanren-main dd h5 {
font-size: 16px;
font-weight: bold;
padding: 0px;
margin-bottom: 5px;
}
#kanren-main dt {
float: left;
width: 100px;
}
#kanren-main dt img {
width: 100px;
}
#kanren-main dd {
padding-left: 110px;
}
#kanren-main dl {
width: 48%; /* ← pxでも%指定でもOK */
height: 120px; /* ← pxでも%指定でもOK */
float:left; /* ← 2列にする為のフロート */
margin: 5px;
padding: 15px 0px 15px 0px;
border-bottom: 1px solid #e5e5e5;
}
#kanren-main :hover {
background-color: #f7f7f7; /* ← マウスオンで色を変える */
}
#kanren-main dl:last-child {
margin-bottom: 20px;
padding-bottom: 15px;
border-bottom: 1px solid #e5e5e5;
}
/*--------------------------------
関連記事表示部分(PCサイドバー)
---------------------------------*/
/* タイトル名 */
#kanren dd h5 {
font-size: 16px;
font-weight: bold;
padding: 0px;
margin-bottom: 5px;
}
#kanren dt {
float: left;
width: 100px;
}
#kanren dt img {
width: 100px;
}
#kanren dd {
padding-left: 110px;
}
#kanren dl {
margin-bottom: 10px;
padding-bottom: 10px;
border-bottom-width: 1px;
border-bottom-style: dotted;
border-bottom-color: #ccc;
}
#kanren dl:last-child {
margin-bottom: 20px;
padding-bottom: 20px;
border-style: none;
}
解説としては、まず抜粋文CSSは削除してあります。記事下とサイドバー部分を1つの『kanren.php』で出力していたものを『kanren-main.php』というファイルを追加したので、それぞれにCSSを追加して与えてあげたということですね。モバイル部分はid名を変えて追加しただけ、PC部分はデフォルトのサイドバーCSSを追加しただけです。
『single.php』の変更もお忘れなく!
意外と忘れがちなのでこちらも変更しましょう。
このままだと記事下には『kanren.php』で表示されてしまうので『single.php』にある記事下の関連記事部分をこちらから、
<!--関連記事-->
<h4 class="point"><i class="fa fa-th-list"></i> 関連記事</h4>
<?php get_template_part('kanren');?>
こっちへ変更します。
<!--関連記事-->
<h4 class="point"><i class="fa fa-th-list"></i> 関連記事</h4>
<?php get_template_part('kanren-main');?>
要するに記事下の関連記事には『kanren-main.php』を表示しろという記載に変更ということですね。忘れがちで「なんで表示されないんだよ!」って方はチェックしてみてください。
2回目のまとめ

さて、2回目のまとめとなります(笑)
書きながら実はSTINGER5の関連記事カスタマイズはまとめ2対応の方が多いのではと思わされました。
繰り返しますがサイドバーに『NEW POST』や、同じ方法で『人気の記事』などを作られてる方はまとめ2部分を追記してみたので参考にしてみてください。
もし、質問や「いや、よく解説わかんねぇよ」って方がいればTwitterでご質問お待ちしておりますのでお気軽にどうぞ♪
最新バージョンのアフィンガーならこちら
稼ぐサイトの設計図-AFFINGER4公式ガイド
