
どうもこんにちは、@dearwalker_yuyaです。
アフィリエイト専用に特化した、WordPressテーマ『AFFINGER(アフィンガー)』のちょっとした細かなカスタマイズ方法をここにまとめていきたいと思います。
探してたカスタマイズが見つかるかもしれませんよ!
新しいアフィンガーはこちら
稼ぐサイトの設計図-AFFINGER4公式ガイド
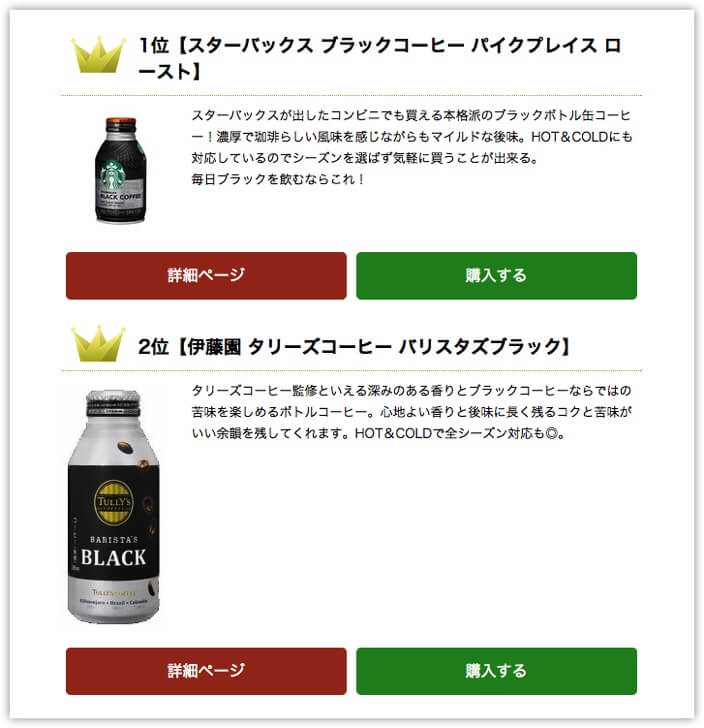
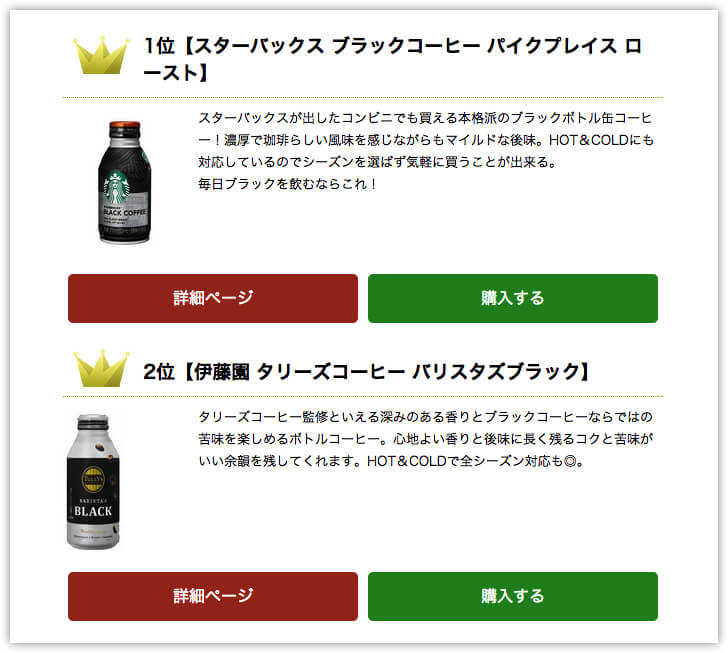
トップページ ランキングのサムネイルサイズを揃える

ランキングの画像に大きめで縦長のものを使うとサムネイルが統一しないことがありました。
これを正方形の画像でなくても揃えるよう設定してあげます。
rank.cssにサムネイルの高さを指定
WordPress管理画面 → 外観 → テーマ編集より『rank.css』を選択。
記述するのはこの部分。
.rankst-box .clearfix.rankst .rankst-l a img {
float: left;
padding-top: 5px;
padding-right: 15px;
padding-bottom: 10px;
padding-left: 0px;
}ここにサムネイルのサイズを追加、画像が潰れないように今回は『縦のサイズだけ』指定しました。
.rankst-box .clearfix.rankst .rankst-l a img {
height: 140px;
float: left;
padding-top: 5px;
padding-right: 15px;
padding-bottom: 10px;
padding-left: 0px;
}

これでサムネイルが綺麗に揃います。
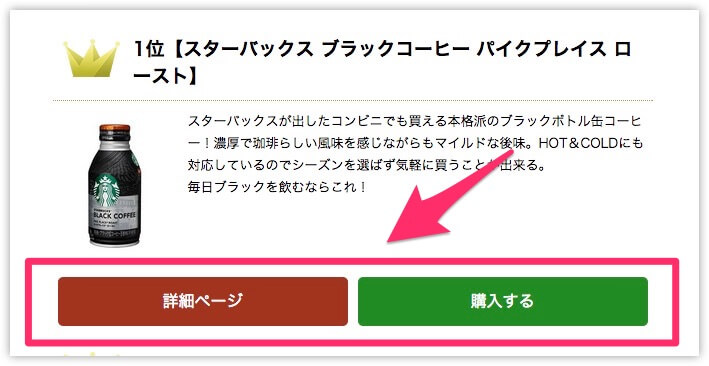
ランキングの『詳細ページ』『購入する』ボタンの色を変える

rank.cssを変更
アフィリエイトへのボタンと購入するのボタンは、WordPress管理画面 → 外観 → テーマ編集より『rank.css』のこの部分。
/*詳細ページへのリンクボタン*/
.rankstlink-l p a {
display: block;
width: 90%;
text-align: center;
padding: 10px;
background-color: #A2341F;
color: #FFF;
text-decoration: none;
margin-right: auto;
margin-left: auto;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
.rankstlink-b p a {
display: block;
width: 90%;
text-align: center;
padding: 10px;
background-color: #09C;
color: #FFF;
text-decoration: none;
margin-right: auto;
margin-left: auto;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
/*アフィリエイトのリンクボタン*/
.rankstlink-r p a {
display: block;
width: 90%;
text-align: center;
padding: 10px;
background-color: #228b22;
color: #FFF;
text-decoration: none;
margin-right: auto;
margin-left: auto;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
.rankstlink-a p a {
display: block;
width: 90%;
text-align: center;
padding: 10px;
background-color: #228b22;
color: #FFF;
text-decoration: none;
margin-right: auto;
margin-left: auto;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
.rankstlink-l p a:hover {
background-color: #CD4227;
}
.rankstlink-r p a:hover {
background-color: #2CA52C;
}
background-colorのカラーを変更すればボタンの色が変わります。hover部分も変更してマウスオンの色も合わせておきましょう。
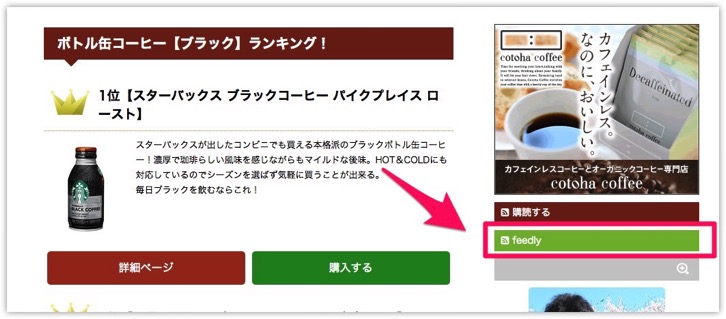
サイドバーにRSSと同じ形の『feedlyボタン』を追加

サイドバーにfeedlyボタンを追加します。純正のボタンを設置してもいいのですが、それだと一体感にかけるのでRSSのデザインをそのまま採用。
『sidebar.php』にfeedlyを記述
WordPress管理画面 → 外観 → テーマ編集より『sidebar.php』に下記を追加。『RSSボタンここまで』の下に貼り付けます。
<!-- feedly --> <div class="feedly"> <a href='https://cloud.feedly.com/#subscription%2Ffeed%2Fhttp%3A%2F%2F/*--ここにURLを追加して下さい--*/%2Ffeed%2F' target='blank'><i class="fa fa-rss-square"></i> feedly</a></div>
コメントアウトしてる部分に追加したいトップページのURLを記述して下さい。上手くいかない場合はfeedlyボタンを生成して a 〜 target='blank' の部分を貼り付けてもOKです。
CSSで装飾
feedlyボタンにはclassを振ってあるのでCSSで装飾が出来ます。『style.css』の『RSS購読するボタン』の下辺りにCSSを追加。
/* feedlyボタン */
.feedly a {
display: block;
width: 100%;
box-sizing: border-box;
background-color: #7CB838;
padding: 5px 10px;
margin-bottom: 10px;
font-size: 14px;
color: #fff;
box-sizing: border-box;
text-decoration: none;
}
これでボタンがfeedly色に変わります。(アイコンは面倒なので変えてません。)
記事一覧のサムネイルを大きく・正方形にする

トップページやカテゴリページのサムネイルを大きくします。
itiran.phpのid名を『topnews』へ変更する

WordPress管理画面 → 外観 → テーマ編集より『itiran.php』のここを変更。
<div id="topnews">

CSSはデフォルトで用意されていたのでこれでPCのサムネイルが横幅150pxへ広がります。

サムネイルを正方形にする方法

正方形ではないサムネイルもCSSを追加するだけで形を合わせることが出来ます。
PCサイズのCSS変更箇所はこちら。
/*--------------------------------
一覧記事表示部分
---------------------------------*/
#topnews dt {
float: left;
width: 150px;
}
#topnews dt img {
width: 100%;
}ボックス部分と画像に高さを追加してあげます。
/*--------------------------------
一覧記事表示部分
---------------------------------*/
#topnews dt {
float: left;
width: 150px;
height: 150px;
}
#topnews dt img {
width: 100%;
height: 100%;
}横幅と同じ高さを指定してあげるだけでOKです。

モバイルも正方形にする場合はスマホ用の『#topnews』部分にも同じように指定してあげましょう。
気付いたカスタマイズがあれば追記していきます。
これから『AFFINGER(アフィンガー)』を触っていて気付いたカスタマイズがあればここに追記していく形を取って行きたいと思います。
解説が分かりづらいなどありましたら、なるべく修正していきますのでお声がけくださいませ。
最新バージョンはこちら
稼ぐサイトの設計図-AFFINGER4公式ガイド
